
自分のブログを検索表示画面に出ているかスマホで確認する際、検索画面からクリックして表示が遅いな・・って事はありませんか?
もしそうだった場合、せっかく上位表示をし、読者があなたのサイトにアクセスしてくれたはずなのにすぐ離脱されてしまう危険な状態。
放って置くと、すぐに離脱される記事=順位が下がる羽目になりますので、すぐに対策しておきましょう。
サイト速度を早くする方法ってよく分からないし・・・って方は安心して下さい。
いくつか表示速度を上げる方法が有りますが、手っ取り早く効果が高いのはキャッシュ系プラグインを取り入れることです。
そして、私はWP Fastest Cacheというキャッシュプラグインをある使い方をした結果、サイト速度を4秒も早めることに成功しました!
今回はWP Fastest Cacheを使ってモバイルサイト速度を上げる設定方法と使い方を3分程度でお伝えさせて頂きますね。

今回紹介するプラグインではほぼトラブルはありませんけどね!
目次
WP fastest cache以外のキャッシュ系プラグインはそもそも危険。
そもそもキャッシュ系プラグインを安易に導入することはいけません。
なぜなら、初心者やプログラミングを知らない人からしてみたら超危険な設定だからです。
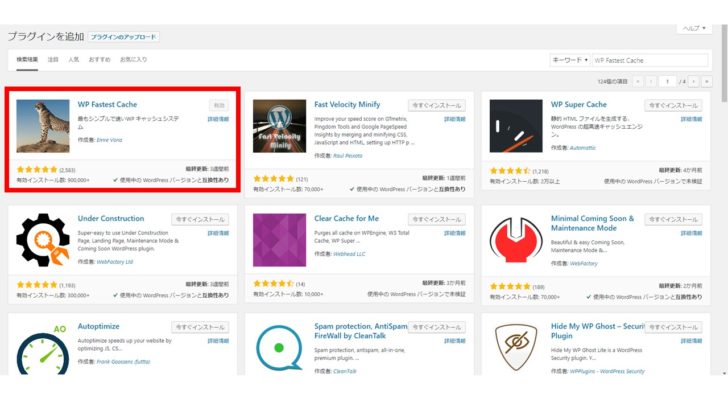
まずは下記の画像を見てください。

キャッシュ系プラグインはサーバーサイドの設定(.htaceess)を設定する必要があり、設定を失敗してしまうとブログが真っ白になってしまう事態に発展します。
よって、上記の画像にある大手どころキャッシュ系プラグイン「w3 total cache」「wp super cache」は初心者にはNG!
私含めてプログラミングを知らない人が使うキャッシュ系プラグインは「WP fastest cache」がベストなのです。
理由は2つあります。
- 日本語対応(超大事)
- 設定がチェックだけで済む。超簡単
「w3 total cache」「wp super cache」は英語表記なのに対し、「WP fastest cache」は日本語に対応しています。
更に設定方法チェックだけなので、.htaccessなどをコード追記などをせずに済み、不具合が起きてもプラグインを停止さえすれば元通りになるのもポイント!
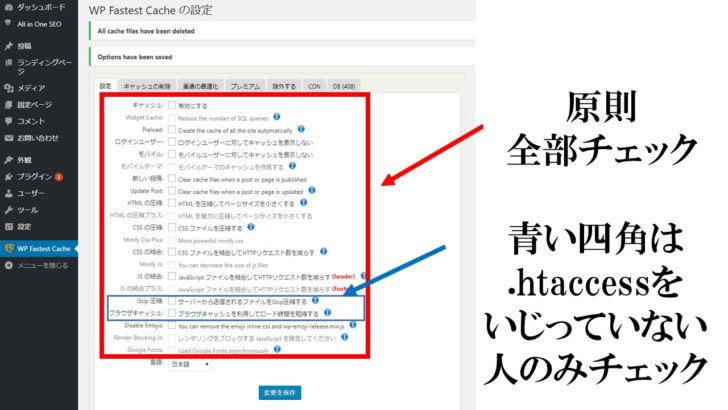
設定画面はこんな感じでめちゃくちゃ簡単。

一方の「w3 total cache」「wp super cache」などは、プラグインを止めてトラブルが解決するとは限りません。
なぜなら、有効化した瞬間にキャッシュファイルを生成されますので、プラグインを止めるだけでなく、ファイル削除・コード変更をしなければならないのです。
WordPressをゴリゴリいじれる人はいいかもしれませんが、多くの人はチェックだけで済むWP fastest cacheを選んでおきましょう。
WP fastest cacheの設定方法
ではWP fastest cacheの設定方法に入ります。
まずはプラグインの新規追加からWP fastest cacheをインストールし、有効化。

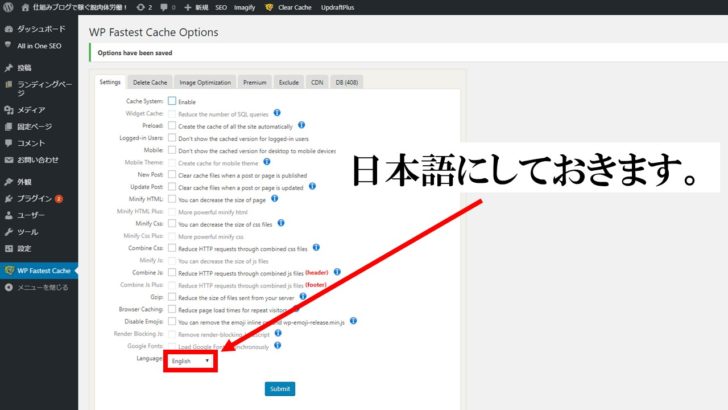
左下のトラのマークを選択し、設定画面に移動します。
まず最初に日本語設定にしましょう。

日本語画面にしたら、すべてチェックしておきます。


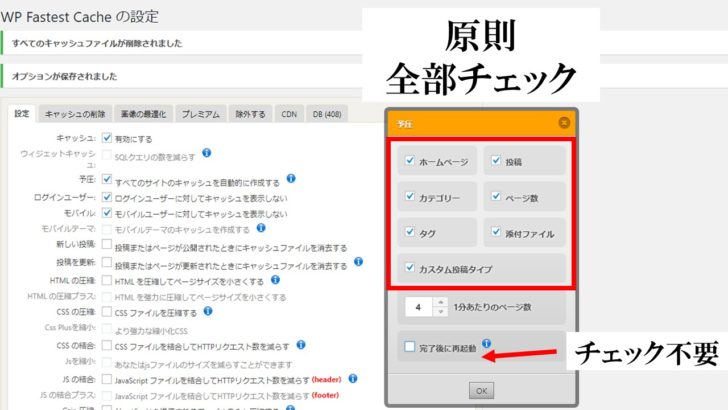
予圧にチェックを入れると、以下の設定画面が出てきます。
これはキャッシュを生成する場所の設定になりますので、原則すべてチェックでOKです。

ただし、最後の完了後に再起動にチェックを入れないでください。
完了後にチェックを入れると、キャッシュを無限に作ってくれるので、キャッシュを消す作業が不要になるメリットがあります。
しかし、キャッシュを無限に作り出すことで、サーバーに負担がかかってしまう恐れがありますので、上記の画像の通りに設定ください。
次はキャッシュの自動削除の設定を行っていきます。
キャッシュの自動削除時間の設定
設定から隣のキャッシュの削除を選択します。

キャッシュ削除のルールの時間設定の際、「すべて」と「3日1回」削除にします。
※キャッシュ削除については1日1回でもOKですが。それ以上はやりすぎかと。


以上で無料版のWP fastest cacheの設定は終わりです。
次は、別サイトで言われている設定画面でチェックを入れてはいけない説に対して解説します。
「モバイルユーザーに対してキャッシュを表示しない」にチェックを入れてはいけないの?
ここでほかのサイトをみると【「モバイルユーザーに対してキャッシュを表示しない」という項目にはチェックを入れないでください】と書かれている場合があります。
確かにそれは正解です。
アクセスの8割もあるスマホユーザーに対して「キャッシュを使わない」なんて言うのは意味がなさすぎますからね。
しかし、結論から言うとチェックは入れてください。
そもそも、おかしいと思いませんか?WP fastest cacheはキャッシュを使ってブログを早くするためのプラグインです。
普通「モバイルユーザーに対してキャッシュを表示しない」があると思いますか?
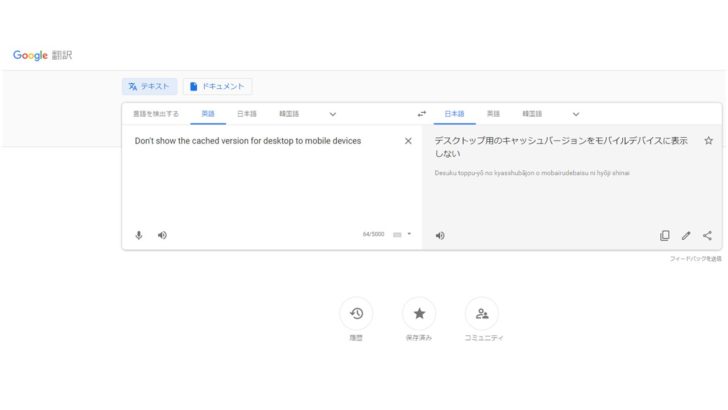
これの原因はWP fastest cacheの日本語表記が間違って解釈されていることにあります。
「Don't show the cached version for desktop to mobile devices」を日本語訳にすると「ディスクトップ用のキャッシュをモバイルディスクに表示しない」と「モバイルユーザーに対してキャッシュを表示しない」と意味が全く持って異なります。

PC用のキャッシュがスマホで表示されたら最悪です。
必ずここはチェックしておきましょう。
何でも信じすぎると失敗するいい例であり、常に疑問を持つことが大切です。
これらの設定が終了し、WP Fastest Cacheを使う前と比べてみると・・・・
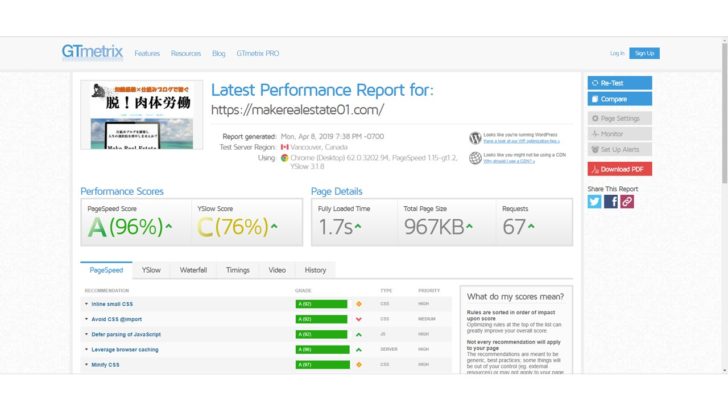
WP Fastest Cache有効化前。

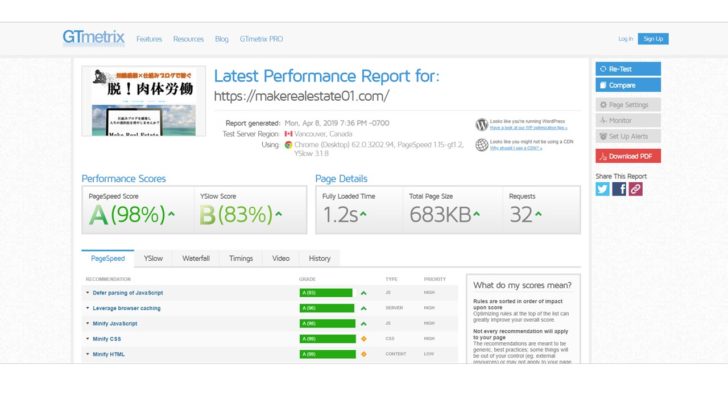
WP Fastest Cache有効化後

データが約300kb圧縮されているだけでなく、ページ速度も0.5秒増えました。
あれ・・・タイトル通りの4秒は釣りかよって思った方はご安心ください。
これから紹介するWP Fastest Cacheの方法を使えば、サイトページが3秒・4秒早くなりますので、早速設定方法と4秒早くした方法を解説していきます。
WP fastest cacheでモバイルサイト速度を4秒早くした使い方
さあタイトルにある「WP fastest cacheでモバイルサイト速度を4秒早くした使い方」ってあると思いますが、知りたいですよね。
答えは簡単。
「WP fastest cache」のプレミアムを購入することです。
え・・・って思った方のためにもう一度言います。
「WP fastest cache」のプレミアムを購入することです。

たったこれだけですが、マジでブログが爆速化します。
プラグインで最初に投資すべき案件です。
別サイトになりますが、WP fastest cacheの無料版とプレミアム版を比較してみた結果、ブログ表示が4秒も早くなったのです。
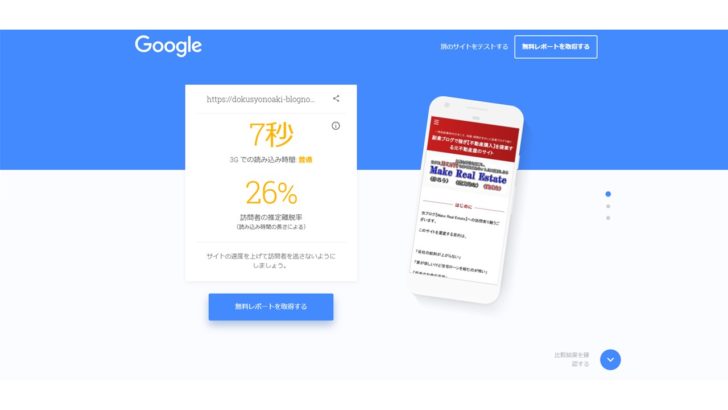
WP fastest cacheの無料版

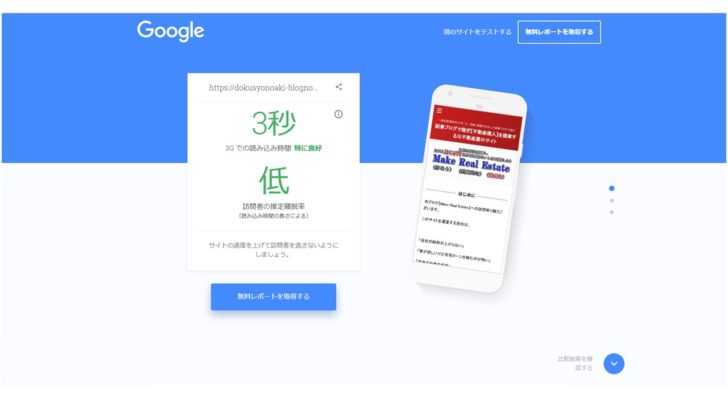
WP fastest cacheのプレミアム版

画像圧縮をフル活用&無料版WP fastest cacheを使っても7秒しか抜け出せなかったのが、WP fastest cacheプレミアム版を使っただけで、なんと4秒早くすることに成功しました。
理由はいくつかありますが、大きくは2つです。
- スマホでのキャッシュ生成ができるようになった。(無料版はPCのみ)
- プラグインの数が減った。
無料版では、約8割が訪れるスマホでのキャッシュ生成が出来なかったのが、先ほど0.5秒しか短くならなかった原因になります。
しかし、スマホ対応のキャッシュ生成が出来れば、多くの人にとってサイトが早くなりますので、結果4秒も早くなったといえるのです。
そして忘れてはいけないのが、プラグインの数が減る事。
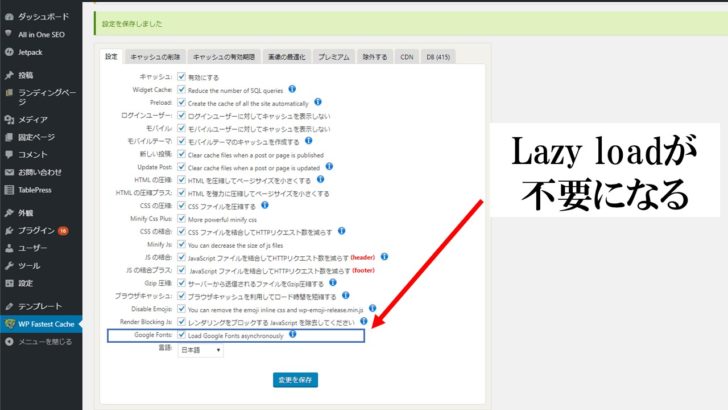
- 画像の読み込みを遅くするlazy load
- html&CSS・Javascriptの圧縮率が高いAutoptimize
- 下書き・リビジョンなどデータベースのゴミを処理するOptimize Database after Deleting Revisions
これら一切不要です。
プレミアム版WP fastest cacheを使えばプラグインの数が3つ減るんです!

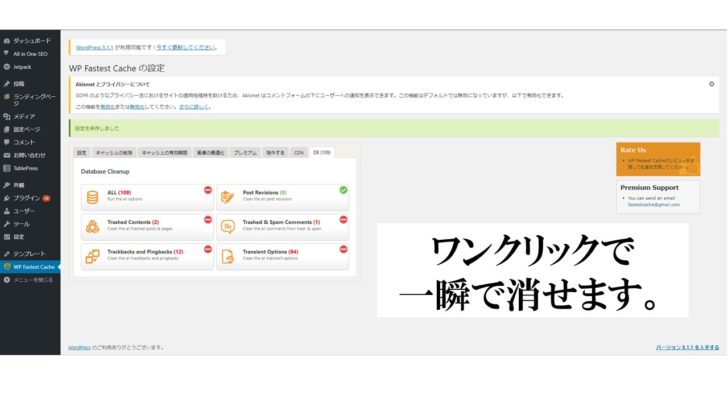
ワンクリックで貯まったリビジョン・データベースのゴミを一瞬で消せます。

その分プラグインの数が減るので、結果サイトが早くなることにつながります。
冗談抜きでコスパ良すぎなので、購入することをぜひお勧めです。
今回は以上になります。
モバイルサイト速度を上げるキャッシュ以外の方法は、以下の2つのプラグインを使えばOKですよ。

これらをすべて無料でやりたい人は、自分でコーディングするしかありません。
ブログ表示されなくなる恐れがありますので、お金を稼ぐ目的であれば、サクッと投資してお金を稼ぐ項目に集中しましょう。




。のコピーのコピー-1-150x150.jpg)





