
突然ですが、画像圧縮プラグインは何を使っていますか?
私は今までは、画像圧縮プラグインは【ewww image optimizer】が最強だと思っておりました!
なぜなら、tinyPNG(キモイパンダ)まで手動で圧縮をする必要が無く、アップロードした瞬間に画像圧縮をしてくれる優れもののプラグインだから。
しかも、【ewww image optimizer】は枚数制限もなく、自動で圧縮してくれるので本気で最強だと思っていたんです。
ですが、圧縮率をよく見たら・・・・
たった3%~5%しか画像圧縮されていないって少なすぎ!
って感じでした。
どおりでスマホのサイト速度が遅いと思ったわけです。
3%~5%程度だとせいぜい圧縮されても20kb程度と圧縮されていないに等しい・・・・
そこでtingPNGの有料で使う事を考えましたが、最強の画像圧縮プラグインを見つけてしまいました。
それが【imagify】です。
WordPressの速度を上げる為、画像圧縮をすると思いますが、多くの人はewww image optimizerを使っている様子。
正直マジで損してます。
圧縮率がたった5%ぐらいです。
少なすぎるし殆ど意味ない。無料で50%以上圧縮してくれる
【imagify】に速攻で変更しましょう。
それくらいオススメです。 pic.twitter.com/GOVbBTOp1f— おおつき@SNS起業×不動産投資ブロガー (@kizuki_fudousan) October 19, 2019
現在【ewww image optimizer】を使っているけど、サイト速度が速くならないって悩んでいる方は、今すぐ【imagify】を使うようにして下さい。
前置きが長くなりましたが、上記のツイートを深掘りしつつ【ewww image optimizer】より【imagify】の圧縮率を比較&違い・設定方法について解説します。

ewww image optimizerにもお世話になりましたが、もっと早くimagifyに出会っていればって思っております。
個人的に圧縮率・費用の面でみても画像圧縮プラグインNO1プラグインは間違えなくimagifyですね。
目次
ewww image optimizerとimagifyとの違いは圧縮方法にあり。
ewww image optimizerとimagifyとの画像プラグインの違いは画像圧縮方法になります。
- ewww ・・圧縮後元に戻せる(ロスレス圧縮)
- imagify・・圧縮後元に戻せない(ロッシー圧縮)
要は画像圧縮後に、圧縮する前に戻せるかどうかの違いです。
一見すると、圧縮後でも元に戻せるewww image optimizerの方が優秀に見えますよね?
しかしですよ・・・ここで1つ質問です。
わざわざアップロードした画像を元に戻しますか?
これだとわかりにくいので言い方を変えます。
ewww image optimizerで圧縮した画像をプラグイン設定画面で圧縮前に戻したことがありますか?
99.9%の人は戻したことが無いですよね!
当然画像圧縮で戻せる方が元に戻すためのデータを残さないといけない為、圧縮率はかなり少なくなります。
どうせ戻さないんだったら、画像を思いっきり圧縮できる(ロッシー圧縮)を使いたくないですか?
圧縮方法を変えるだけで、圧縮率が50%以上も変わります。
【ewww image optimizer】でロッシー圧縮が出来れば最高なんですが、ロッシー圧縮は有料なんですよね・・・
imagifyはロッシー圧縮が無料で出来るんですよね!(月150枚~200枚程度)
これが最大の違いです。

もし、pcに写真を保存しておらず、直接Wordpressにダウンロードしてしまうと、ロッシー圧縮により画像の荒さが目立つ場合もあります。
思い出に取っておきたい人は、あらかじめPCに保存しておきましょう。
画像圧縮率はimagifyのウルトラで圧縮率80%でewww image optimizerに圧勝!
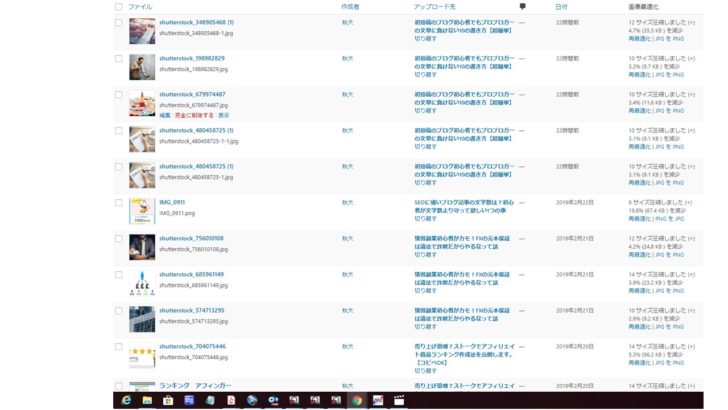
imagify(ロッシー圧縮)とewww image optimizer(ログレス圧縮)の圧縮率を比べてみたところ・・・

画像が見にくいかもしれませんが、3%~5%程度しか減っておりません。(20kb程度)
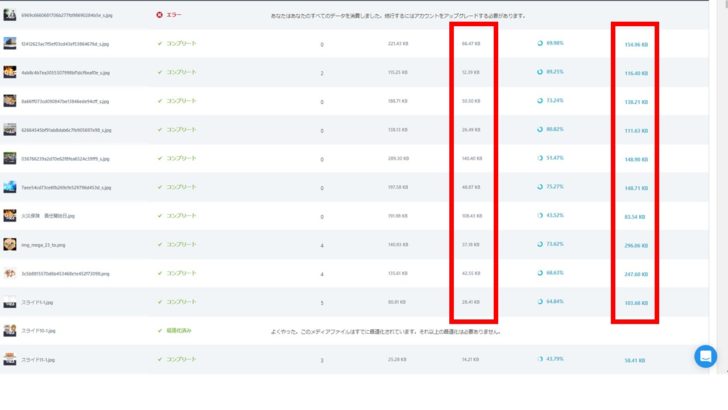
一方のimagify(ロッシー圧縮)の実力はすごいです。

ewww image optimizerの圧縮後にさらに圧縮率が65%~80%・圧縮キロバイトが200kbを圧縮してくれます。
これで最適化出来ればかなりサイトスピードが速くなりますよ。
逆に今までは、どれだけ圧縮できていなかったんだって感じです
5分で設定可能!imagifyの登録方法と使い方
imagifyの登録はめちゃくちゃ簡単です。
ただewww image optimizerの登録と1つだけ違うのは、メールアドレスによるアカウント取得&API認証が必要になる点。
では最初に登録作業を行っていきます。


プラグインを有効化したら、1番のアカウント登録をクリックし、アカウントで利用するメールアドレスを取得します。

モザイクが掛かっているユーザー名&パスワード&APIです。
上のURLにログインすることで、アカウント登録が完了します。
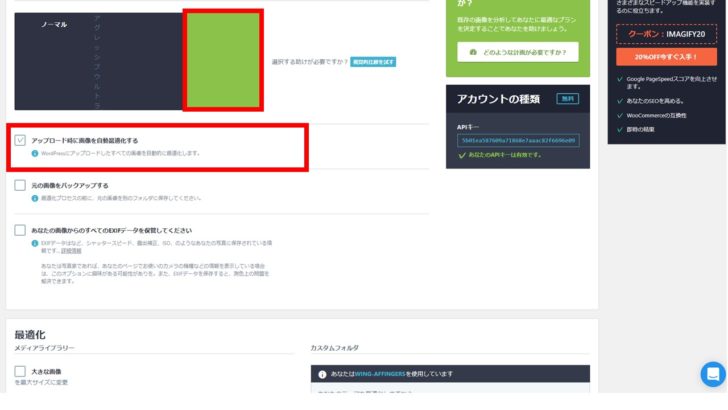
アカウント登録が終わったら、下記のAPIをコピペして2番のAPI認証を行います。


設定画面ではアップロードする画像を自動圧縮するにチェック
最後に

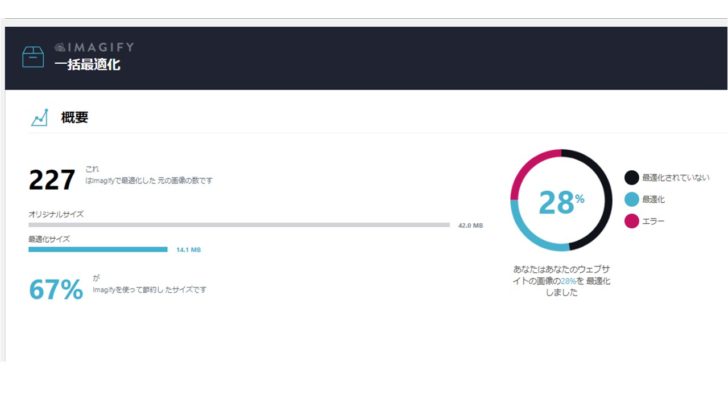
別ブログでultraで圧縮したら、なんと227枚圧縮で14.7MBも圧縮することに成功しました。
まだ全体の3割なので来月も圧縮して、4ヶ月掛けて圧縮しなければならないって言うが難点ですね。
とは言え、ewww image optimizerに比べても14MBも圧縮できたんで良しとしてます。
imagifyの弱点は、無料でロッシー圧縮が出来る枚数は1アカウント150枚~250枚/月までって事。
※ultraだと若干減ります。
ワンタイムで1万円枚の圧縮で10ドルで出来ます。
月250枚ってなると1記事4枚画像を使って毎日2記事書けば使い切る量ですから、副業サラリーマンにとっては無料分で十分すぎます。
tingPNGだと100枚までしか出来ませんからね・・・
そんなにimagifyで圧縮すると画像の劣化が心配・・・
imagifyの圧縮方法は「normal」「aggressive」「ultra」の3種類あり、ultraが一番圧縮されます。
このブログではaggressiveを採用しております。
多少画像が荒くても、写真ブログでも無いので、写真の画質よりも表示スピードの方が100倍大事!だと私は思っております。
個人的にはultraを採用するのをお勧めしません。
300kbなどを圧縮してしまう代わりに、文字が見えない画像も数枚出てきてしまいました。
更に、ウルトラにすると無料での圧縮画像分が減ってしまいますから、aggressive(アグレッシブ)が丁度です。
美容ブログ・料理ブログ・地域ブログなど・・・
写真映えさせたいブログの場合は、ultraは絶対NG。個人的にnormalで良いですね。
normalでも20%以上の圧縮で【ewww image optimizer】よりも軽くなると言う優れものなので、imagifyを選んでおけば間違いありません。
imagifyの有料枚数制限を気にせず無料でやる裏技。(自己責任でお願いします。)
imagifyはメールアドレスがあればアカウントを複数作る事が可能です。
1アカウント登録につき、月200~250枚まで圧縮可能ですから、ブログごとにAPI認証を行い、画像の圧縮枚数を増やすことも出来ます。
故にアカウントを2つ3つ作れば月700枚以上の画像圧縮が無料になりますので、APIの切り替えさえして圧縮すれば実質お金を払わずに使える訳です。
とはいえ、
面倒くさいって方は、お金を払って画像圧縮するのが良いでしょう。
コスパ最高のプラグインって事には間違え有りません。
※お金払うのであれば1アカウントで運営する方が便利ですよ!

後日。10ドル課金して快適に画像圧縮をしております。
たった1000円で5000枚ほど50%以上の圧縮できる=サイト高速化につながりますので、課金しても良いプラグインだといえるでしょう。
合わせて以下の記事を見ればもっと画像処理が早くなるのでお勧めです。