

って悩みをたった1分で解決する【wordpress画像リサイズプラグイン】Imsanityという神プラグインを紹介させて頂きます。


Imsanityの設定はたった1分の設定を1度するだけ!
こんな悩みを持つ人は是非じっくりご覧頂くことをオススメします。
- 画像処理の方法が分からない人
- サイトが重いと悩んでいる人
- スマホの画像を多用する人
- ブログに置いてベストな画像サイズが分からない人
それでは今回は1分で出来るImsanityの設定方法&オススメの使い方を解説させていただきます。

本記事ではスマホ画像のアップロードについても解説しておきますね。
目次
1分で画像リサイズ!Wordpressプラグイン「Imsanity」の設定方法

Imsanityを設定・使用するに当たってに2つだけ注意点があります。
一度リサイズされた画像は元に戻せない。
設定よりも小さい画像はリサイズされない。
1度リサイズしたら最後、その画像は元のサイズに戻すことが出来ませんので、初めての設定時には必ずバックアップを取っておきましょう。

そこまで心配しなくてOKです
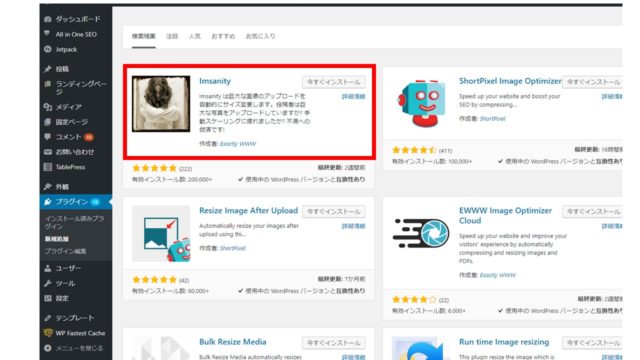
バックアップを取ったら、早速Imsanityを使っていきます。

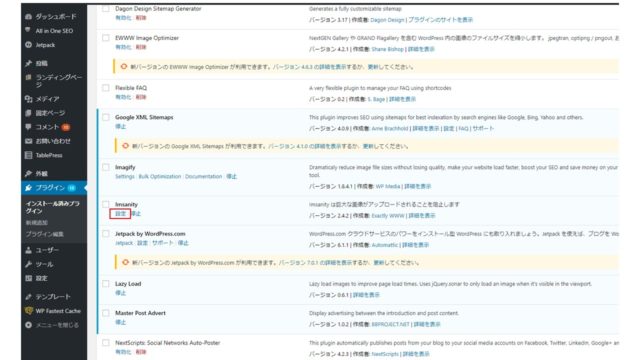
インストール終了後、有効化にして設定画面に行きます。


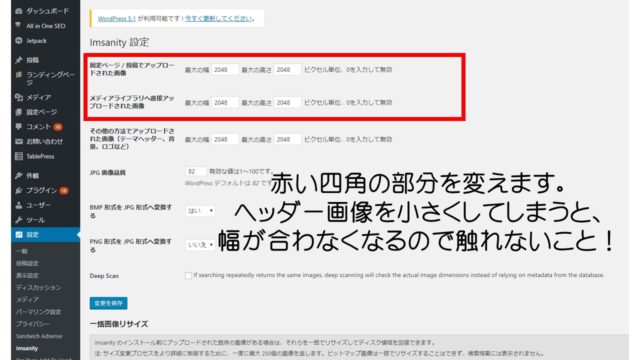
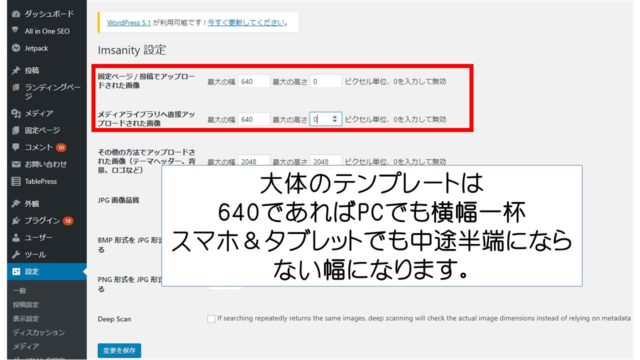
設定画面に行くと、画像のリサイズ幅の設定ができますので、サイズを変更して下さい。
※0に変更すると、幅に合わせて自動比でリサイズしてくれます。

私はキャンバのアイキャッチテンプレートの関係上800で設定して居ます。
1度画像サイズを設定し、変更を保存したらImsanityの設定は終了になります。
ね!簡単でしょ(笑)
設定終了後に画像をアップロードすることで、設定した画像サイズよりも大きい画像はImsanityにより画像がリサイズされます。

お疲れ様です。新規ブログならもう一切設定は不要になります。
Imsanityで既存の画像を一括リサイズする方法
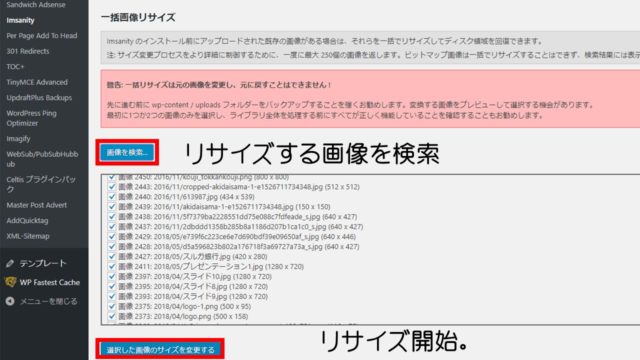
これで設定は終わりました。残りはプラグインを入れるまえの画像の最適化です。
これもすぐに終わります。

画像を検索を押すと、過去に取得した画像250枚がでますので、検索終了後、サイズを変更するをクリックすれば終了。
右下の変更を保存をクリックすればOKです。今後アップロード画像が設定幅より大きい場合は自動的にリサイズされます。
ここまで1分でおわりますね。簡単すぎる・・・
1回につき250枚までしか検索できないので、ブログ運営歴が長ければ2回・3回と行えばOKです。
次はImsanityのオススメの使い方についてご紹介させて頂きますね。
Imsanityのオススメの使い方は横幅サイズは728PX!

Imsanityでリサイズする画像のサイズは728PXがオススメです。
なぜなら多くの有名ブロガーを始め、有名Wordpressテーマの賢威が728PXが横幅として表示されるからと言う理由です。
下記引用になりますが、有名ブロガーのブログの横幅を引用します。
バズ部:画像横幅サイズ 668px
株式会社LIG:画像横幅サイズ 655px
ブログマーケッターJUNICHI:画像横幅サイズ 728px
ノマド的節約術:画像横幅サイズ 728px
ヨッセンス:画像横幅サイズ 640px
ももねいろ:画像横幅サイズ 728px
640PXだとちょっと狭い印象がありますが、フリー画像のACのミドルサイズがちょうど640PXなので640PXに併せておくのが良いという意見も分かります。
私の場合好きなブロガーさん(ジュンイチさん)が728PXなので、私も728pxで変更しております。
とはいえ有料テンプレートがアフィンガーだった場合は640pxがお勧めです。
素のAFFINGERに子テーマだけを入れた状態、つまりは通常のAFFINGER4は記事エリア幅が640pxとなります。
文章の両隣には50pxずつの余白が設定されています。
よって記事部分は全部で740pxあります。(640+50x2)

960とかに設置する方が多いのですが、それだとあんまり削れていないですよねって印象です。
最終的な判断はお任せしますが、pxを設定する際はサイドバー部分は含まないように計算しましょう。
Imsanityの使い方の注意点:ヘッダー画像変更時
トップページのヘッダー画像を変更の際、利用する画像サイズは最低でも1500PX以上の大きさが必要になる場合が殆ど。
ただ、ヘッダー画像をアップロードする際にImsanityを有効化していると、画像サイズが728PX(上記の設定)になりヘッダー画像として使えませんので注意して下さい。
必ずトップページなどを大きく変更する場合は、Imsanityをオフにするか、画像サイズの横幅設定を1600PX程度にしておけばOKですよ!
参考までに、ちょうど良いヘッダー画像の大きさは利用して居るWordpressテンプレートによって変わりますが、ストークでは2000PX・Diverでは1600PXになります。
参考になれば幸いです。
最後にスマホ画像を最適化する方法をお伝えして終わりますね。
Imsanity設定後にスマホ撮影画像を使うポイント!

Imsanity設定時に横幅728PXで設定して居た場合、スマホ画像をPCに送る際注意点が1点ございます。
それは....小さい画像で送らないという事。
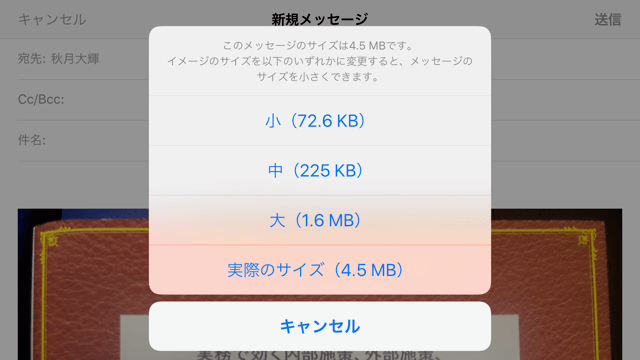
メールでスマホ撮影時の写真を送るケースもあると思いますが、そうすると下記画像の用に送信サイズを聞かれます。

ここで小・中を選ぶのはNGで、他の画像の横幅が728PXで設定して居るのに対して、中だと640PXしかなく画像幅が全く合わなくなるんですよね....
大・中・小、それぞれのサイズはいくつ?
3,264×2,448pxの写真で試したところ、以下のようになりました。【小】:320×240px
【中】:640×480px
【大】:1,632×1,224px
【実際のサイズ】:3,264×2,448px
横幅728PXの画像のすぐ下に640PXの画像を貼って凸凹しているダサいブログが嫌ですよね....
そうならないためにも【大】で送るようにして、Imsanityで728PXに自動リサイズをするようにしましょう。
まとめ:Imsanityの設定だけじゃ足りない。画像自体の圧縮プラグインも必須です

Imsanityの設定方法が終わったことで、画像リサイズは自動で行う事が出来るようになりました。
ただし、画像リサイズよりも、画像そのものの画像サイズを小さくした方がサイト速度UPに効果的なので、Imsanityと併せて以下のプラグインも入れておきましょう。
設定は5分で出来ますし、画像圧縮において最強プラグインだと思っております。

imagifyでちゃんと圧縮するようにしましょう。
是非使ってみて下さいね。
今回は以上です。
ブログの画像だけじゃ無くて、回遊率UP・収益化を最適化したい!って方は【5大特典付】WordPressテーマ「DIVER」の評判を半年の使用経験からレビューしますを是非ご覧ください。









。のコピーのコピー-150x150.jpg)

