
ブログのサイドバーにブログの人気記事ランキングを表示するなら【wordpress popular posts】を使うと簡単に表示できるので便利です。
しかし、人によっては表示スピードが1秒も遅くなったという結果があり、1秒遅くなることでCV7%減少・直帰率が20%UPすると言われています。
【wordpress popular posts】はブログを重くしてしまう原因になりますので、正直オススメは出来ません。
ただ人気記事ランキングはあるとブログの回遊率が増えるので付けたいところ!
そこで今回はブログを重くしてしまう【wordpress popular posts】を使わずに、ブログサイドバーに人気記事ランキングを設置する方法を解説いたします。

目次
なぜwordpress popular postsでブログの人気記事ランキングを作ると重くなるのか?

そもそもwordpress popular postsを使うと重くと言われる理由は、アクセスカウントデータを自サイトのデータベースに書き込む=サーバーに負担を掛けてしまう仕様だからです。
- サイトにアクセス
- アクセスが入った記事に自サイトのDB(データベース)に書き込み(カウント)
- DBからデータを呼び出す。
- 読者にサイト表示
- 以下繰り返し。
アクセスがある度に自分のデータベースを圧迫させることになります。
記事数の増加・アクセス増加に伴いサーバー負担が増え、自サイトが重くなってしまうのが、wordpress popular postsを使う最大のデメリット。
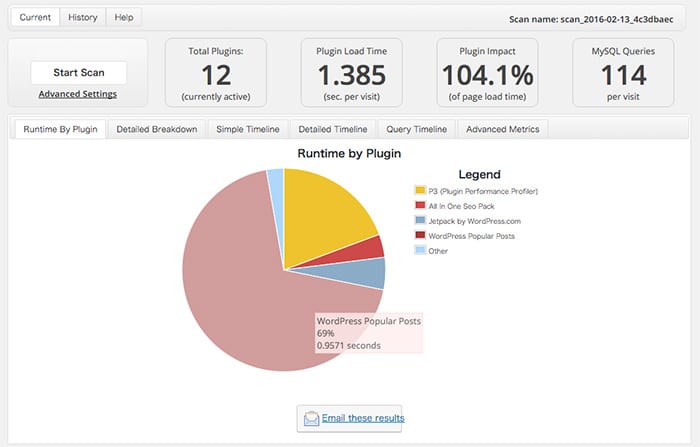
わいおがわさんの「WordPress Popular Postsは徐々に重くなるのが悩みの種」という記事が非常に参考になりますので引用します。
WordPress Popular Posts(以下WPP)は現在月間600万PVぐらい有るサイトでの重さが顕著に現れており、P3で計測するとなんと1秒近くも読み込みに時間が掛かり、プラグイン全体で69%を占めておりました。
月600万PVサイトを情報発信ブログで作るのは不可能に近いですが、それにしても1秒も読み込みが遅くなるって事はかなりヤバイ状況です。
ただあなたがトレンドブログをやるなら、わいおがわさんと同じ状況になるのでwordpress popular postsを使ってはいけません。
これから紹介する超優秀プラグインを使う事で自サイトのデータベースに負担を掛けずに設定することが出来ます。
5分ぐらいで終わる設定なので、wordpress popular postsから乗り換えてしまいましょう。
wordpress popular postsを使わず人気記事を表示する方法はjetpackを使う。

超優秀プラグインというのはjetpack(ジェットパック)を使う事です。
ジェットパックとはWordpress.comのデータベースを利用してアクセス解析を行ったり、自分のSNSアカウントとジェットパックを一度連携しておけば、自動でSNSに投稿か出来てしまう超優秀プラグインです。
WordPress.comのデータベースを利用してアクセス解析ってところがポイント!
既に登録しているジェットパックのアクセス解析をベースに、人気記事ランキングを作ってくれる為、レンタルサーバーに負担を掛けることはありません。
全てWordpress.comのデータベースを使う事になります。
ただそのままジェットパックをウェジェットに入れるだけだと使い物にならないんですよ・・・・
jetpackをそのまま入れても人気記事のアイキャッチが40pxしかなく使い物にならない。jetpackの設定を解説
自サイトのデータベースに負担に負担を掛けないジェットパックですが、そのままウェジェットから人気記事を入れても、はっきり言って使い物になりません。
ジェットパックの人気記事のアイキャッチが40pxで表示されるのが仕様になっているため、読者から画像が殆ど見えない状態なのです。
これでは殆ど使い物になりません。


一方のwordpress popular postsは標準仕様でアイキャッチが100pxになっているので、初心者でも綺麗な人気記事ランキングを作る事ができます。
そこで、ジェットパックでもアイキャッチが100pxになるように、テーマの編集でphpとCSSにコードを加える必要があります。
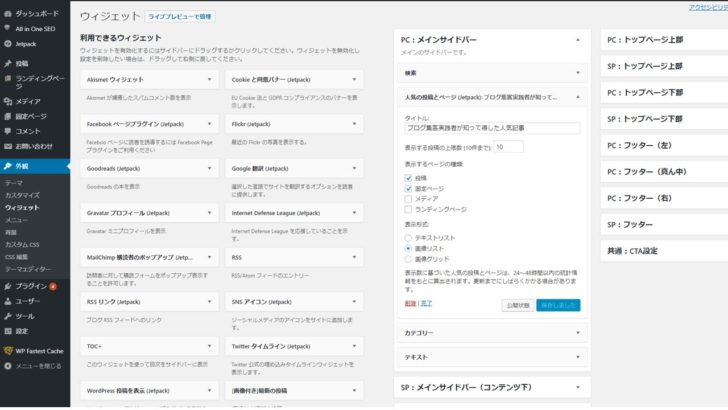
- 外観 → テーマの編集 → functions.phpに貼り付ける。
- 外観 → テーマの編集 → style.cssに貼り付ける。
これだけ。
難しそうって思うかもしれませんが、3分で終わりますので安心して下さい。
3分後こうなります。

今回は第Q版運営者のトミーさんのJetpackの人気記事のデザインをコピペでオシャレにカスタマイズする方法【人気の投稿とページウィジェット】のコードが非常におしゃれなので参考にさせていただきます。
jetpack「人気記事」のサムネイル画像を大きくする設定:functions.php
WordPressの管理画面から外観 → テーマの編集 → functions.phpに移動したら下記のコードを貼り付けて下さい。

これで更新すると、アイキャッチ画像の40pxから100pxに変更されるようになります。
次はCSSの変更を行っていきます。
jetpack「人気記事」のデザインをCSSで変更:style.css
最後にCSSの変更を行っていきます。
私の場合、Wordpressテーマのスタイルシートではなく、Simple Custom CSSに貼り付けています。

貼り付け後、更新すれば終わりです。
あとは自サイトの人気記事ランキングを確認してみて下さい。
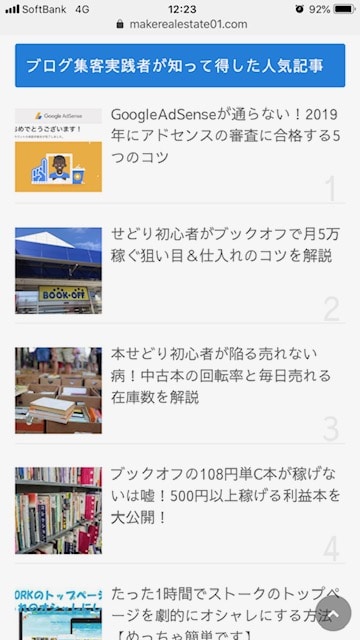
下記の画像のようになれば成功です。

スマホ版でも上手くいきます。

スマホ版だと更に見やすくなって非常にオシャレですよね。
ブログをwordpress popular postsで重くせず、おしゃれな人気記事ランキングを付けられる上、SNS自動発信などの多機能が付いているジェットパックを使う方が、1石3鳥ぐらいお得です。
是非試してみて下さい。

WP Fastest Cacheプレミアム(有料版)を利用すると、スマートフォン上の画像が拡大されないという不具合が出ました。
現在ではDiver(テンプレート)機能を使っております。
まとめ:設定が難しく悩むようだったら素直にwordpress popular postsを使おう
ここまでwordpress popular postsの人気記事を使うと重くなる理由と、ジェットパックのオシャレな人気記事ランキングの作り方について解説いたしました。
ジェットパックを使う事でオシャレな人気記事ランキングを作れるようになりますが、PHPのバージョン・使用しているテーマによってはPCだけ変更ができ、スマホ版だと出来ない場合もあります。
それ故に、上手くいかず時間が掛かるようでしたら、おとなしくwordpress popular postsを使った方が良いかもしれません。
なぜなら、トレンドブログを運営しなければ、そこまで影響がないと言えるからです。
変に拘って設定時間を使うのはもったいなさ過ぎるので、下記の方法を参考に1つでも多く記事を書きましょう。
今回は以上になります。







。のコピーのコピー-1-150x150.jpg)




