Diverって高性能で使いやすいって聞くけど、デザイン面は......


などなど....
既にDiverを利用している人も困っていると想いますが、
それ以上にこれからDiverを購入しようと思って居る人にとってトップページがダサいって致命的では無いのでしょうか?
私も実はめちゃめちゃDiverによるトップページのダサさと、カスタマイズのしにくさに悩んでいました。
- ピックアップスライダーとか何年前の流行だよ・・・
- タブウェジェットの表示も遅いから使いたくない
- メインカテゴリーの案内を作りたいけどどうすれば良い?
- 読んで欲しい記事を個別に表示させたい

トップページをカスタマイズする重要性は以下の通りです。
✅ブログトップページをカスタマイズする重要性
トップページへのアクセスが
Twitterにより増えたことから
以下のメリットを感じる・新着記事だけでなく
品数が多い方が単純に見てた・一見さんから
興味を持ってもらいやすい売る商品を目立たせるのは当たり前
何より読者が迷わなくて済むよ— たふい@仕組みでゆるく生きる (@akituki_zidouka) April 7, 2020
そこで今回はストーク・アフィンガーに比べて難しかったのですが、試行錯誤してDiverのトップページをカスタマイズしました。
今すぐDiverのトップページを変えたい!って方は是非参考にしてみてくださいね。

このページを見ながら変更すれば、あなたのブログはかなり差別化出来るでしょう。
目次
Diverのトップページを簡単におしゃれ&回遊率UPさせるカスタマイズ手順

私のオススメするトップページの形は以下の通りですね。
- 読んで欲しい記事(アフィ記事・信念記事)
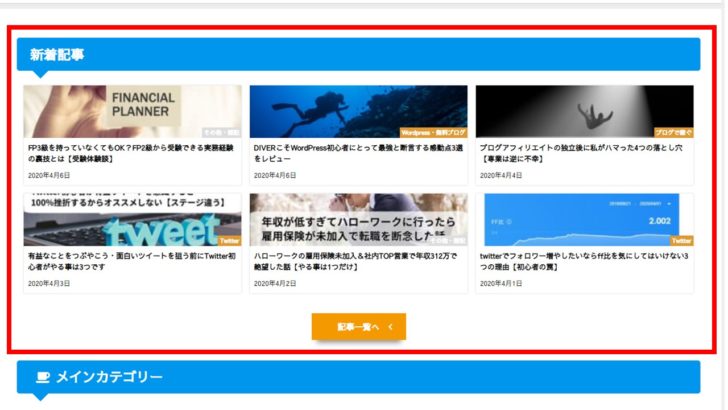
- 新規記事
- メインカテゴリーのオススメ記事
- プロフィール(サイドバー)
- 人気記事(サイドバー)
こんな感じですね。サイドバーは設定が簡単ですので、今回はトップページをカスタマイズしてきましょう。
手順は以下の6つです。
- メインカテゴリーに使う画像を用意
- 固定ページよりフロントページ作成
- メインカテゴリーを作成
- 新規記事表示項目作成
- カスタマイズ画面でデフォルトから変更する
- 記事一覧リストでタグ付けで表示させる
これだけみると「よくわからん?」ってなるかと思いますが、1つ1つは簡単な作業であり、画像解説しますので、是非参考にしながらカスタマイズして見て下さい。

順番を変えたい場合はウェジェットで変更できますので、ベース部分を作ってしまいましょう。
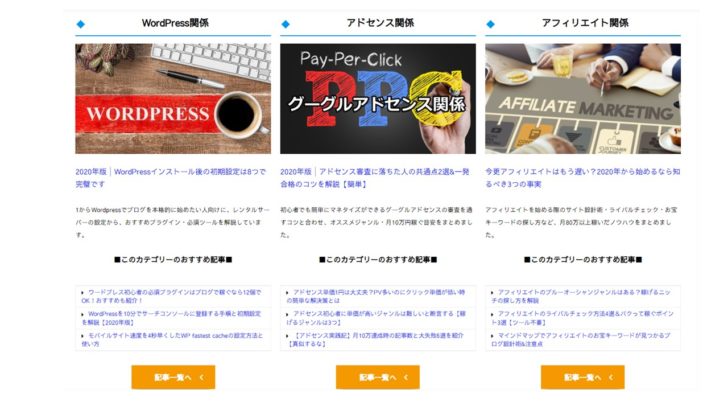
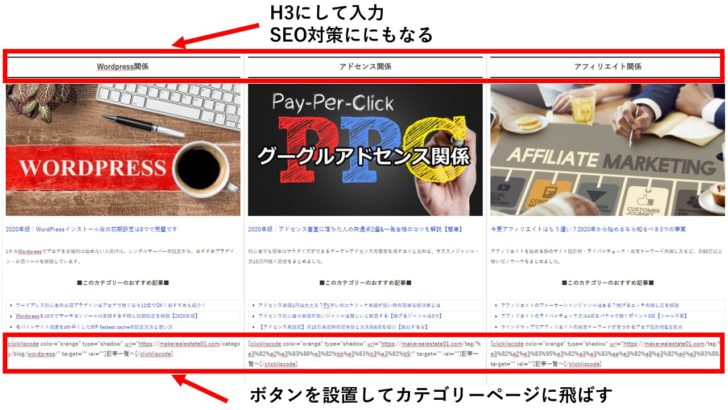
1.メインカテゴリーに使う画像を用意

このページでいう「Wordpress」「GoogleAdSense」「アフィリエイト」の画像に当たる部分です。
画像はフリーサイトから手に入れるか、有料画像を購入するかはお好みで!(私は有料画像です)
この画像に文字を入れる場合はCanvaを使えばOKです。
ここでのポイントは画像の大きさは全て同じ画像を使ってください。
でないとスマホ表示では問題ありませんが、パソコン表示の際、3つのカテゴリーを並べた際に1つに縦ズレが生じてかっこ悪いトップページになりますので・・・
この点を注意して、必要枚数を取得しましょう。

2.固定ページよりフロントページ作成
なぜ固定ページを作るか?
結論から言うと、デフォルトのトップページ画面で表示から、カスタマイズ画面により、「これから作成する表示固定ページ(フロントページ)を表示するに変更する」からです。
つまり、既存のトップページに変更した固定ページを貼り付けるイメージですね。
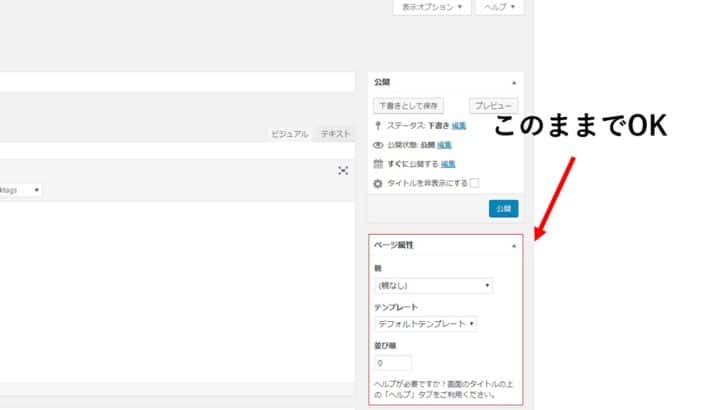
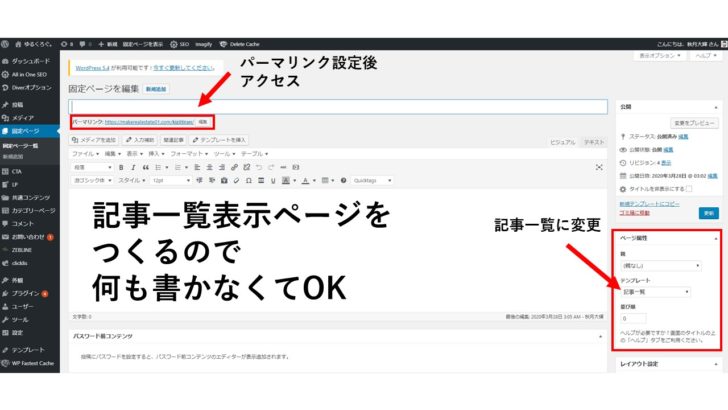
それでは初めて行きましょう。まず固定ページの新規作成を開きます。

ページ属性ですが、ここではデフォルトの「親無し」「デフォルトテンプレート」のままでOKです。
次はメインカテゴリーのオススメ記事表示項目を作っていきましょう。
3.メインカテゴリーを作成
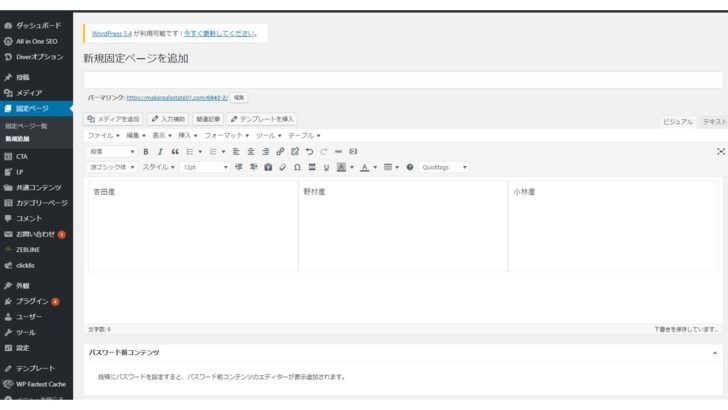
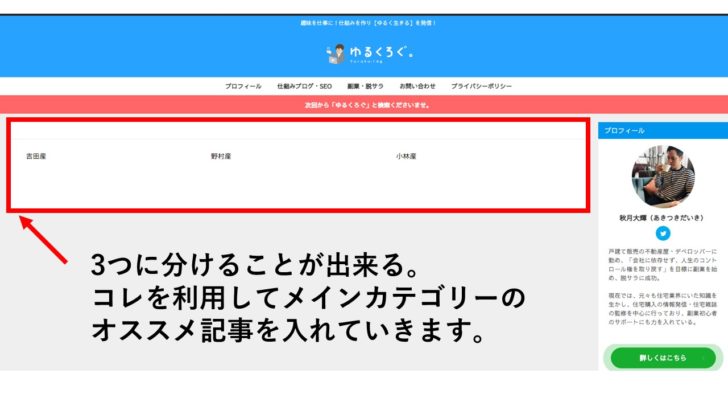
メインカテゴリーを作成していきます。
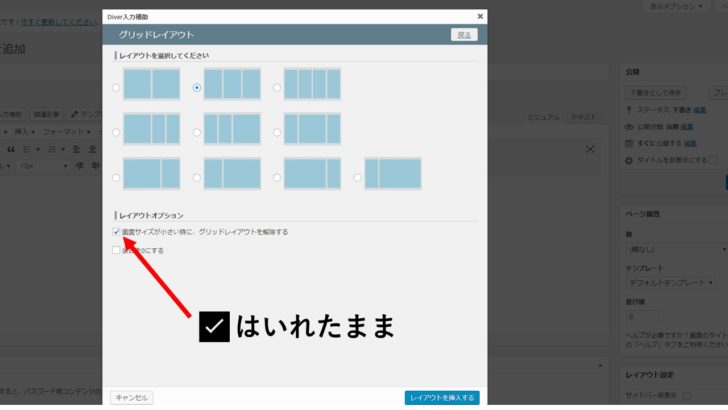
まず入力補助からグリットレイアウトを選択!

2列~4列まで分けることが出来ますが、ここでは3列を選択する事で、すると1つの画面を3分割して入力することが可能になります。




4.新着記事表示画面作成

メインカテゴリーのオススメ記事を作成したら、新着記事が表示されるように設定していきます。
デフォルトでは無条件で出てきましたが、フロントページに変更する場合、新着記事の設定をしないと表示されませんので要注意。
やる事は以下の2つ。
- ショートコードで表示設定する
- 記事一覧ページをつくる(固定ページ)
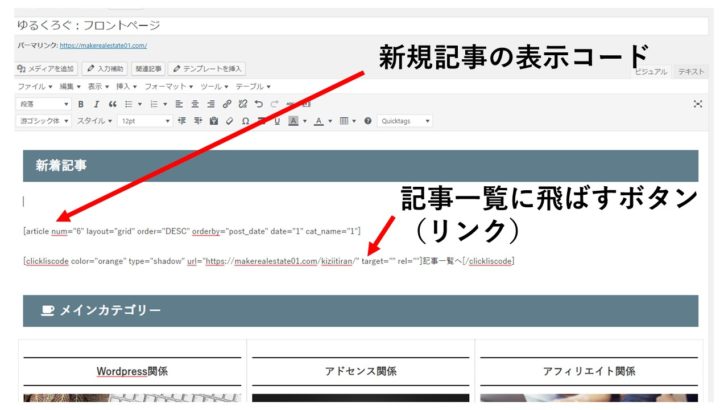
イメージ図でいうとこんな形になりますね。

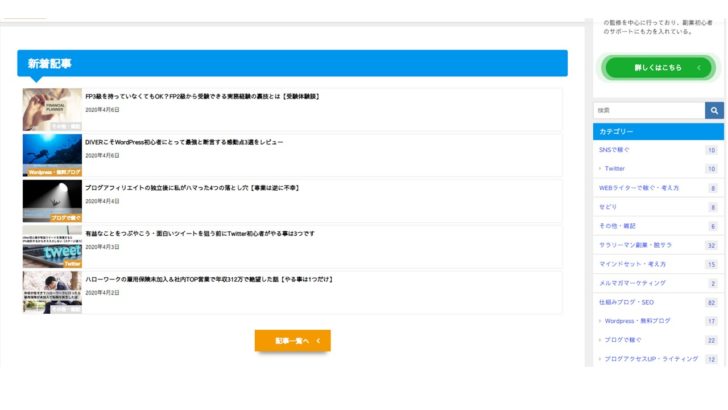
まずショートコードで新着記事の設定を行っていきます。
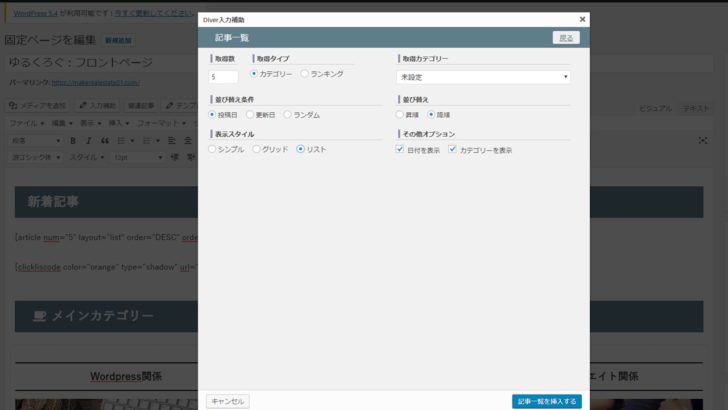
入力補助→記事一覧に飛んで表示させたい記事数・表示させる形式を選ぶ事が出来ます。

ここでは表示5・カテゴリー未設定・リストで表示させると、こんな感じになりますよ。
(ここではボタンはない)

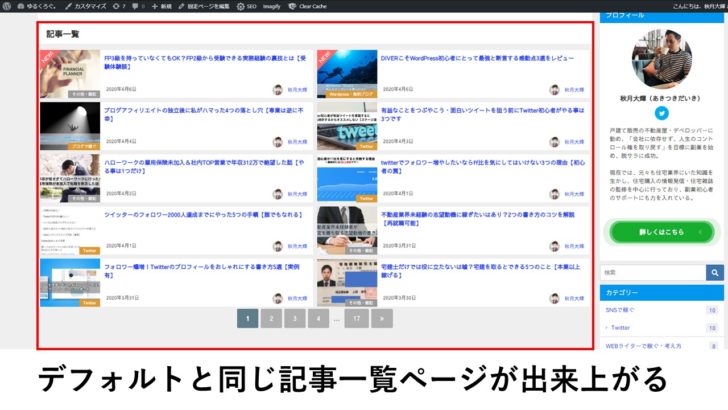
そして、新着記事よりも過去の記事一覧を表示させる為の専用ページを作っていきます。(デフォルトのトップページは使えないので)
これはめちゃめちゃ簡単なので安心してください。
固定ページ→ページ属性のテンプレートを記事一覧に変更。
あとはパーマリンクを「kiziitiran」を追加後、更新してアクセスして見てください。


デフォルトのトップページで見たページと同じですよね。
あとは作成したパーマリンクをボタンに設置する事で上記の様なページに完成します。
5.カスタマイズ画面でデフォルトから変更する
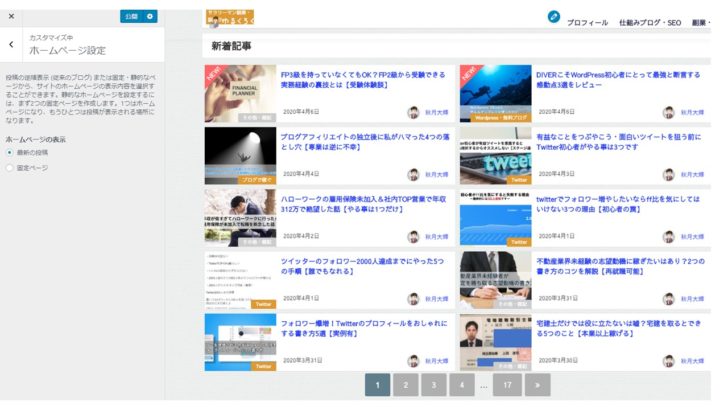
最後にデフォルトで表示されていたトップページから、固定ページで作成したフロントページに変更する作業を行っていきましょう。
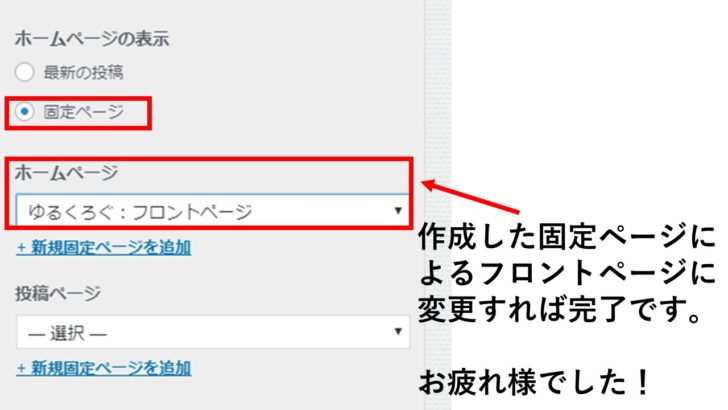
外観→カスタマイズ→ホームページ設定に飛びます。
そこから最新の投稿から→固定ページを選択肢、作成した固定ページによるフロントページを選択してください。


これでカスタマイズしたフロントページがあなたのブログトップページになります。

最後に、自分の読んで欲しい記事を新着記事の前に表示する方法について解説しますね。
6.記事一覧リストでタグ付けで表示させる
ここからは外観→ウェジェットを使って、作成したフロントページに追加する方法です。
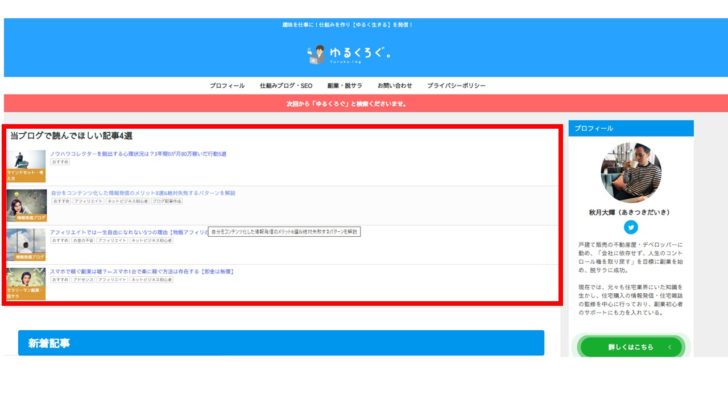
【記事一覧リスト】を選択し、表示させたい記事の絞り込み設定をしていきます。(新着記事の上に載せるためトップページ上部に設置しています)
カテゴリーで絞り込みをするとすごい記事量になってしまうので、タグで設定がオススメです。
タグって何だよ・・・て方はまずはブログSEOに影響するカテゴリー分け方7選&タグの使い方【ワードプレス初心者向け】を確認後設定していきましょう。
参考までに私の設定は以下の様にしています。(おすすめというタグを使っている記事を表示)

あとは、目立たせたいアフィ記事・オススメ記事にタグを設置すれば、トップページに表示させる事が出来ますよ。

【悲壮】Diverでデザインをカスタマイズしても稼げない


Diver持っている人には別途販売になりますので、不要な方はブラウザ閉じて下さい...
DIVERに時間を掛けて変更するのであれば、デザイン・回遊率upも重要ですが、それ以上にやっぱり稼ぐブログを作る事が大事ですよね!
デザインだけではダメなんですよね。やっぱり収益化には戦略が必要です。
そこでDIVER購入して、こんなはずじゃ無かった...ってならない為に!
日給7万アフィリエイターでもある私が、購入者に損させない為のとっておきの特典を用意しました!
それがコチラ!
- 【失敗回避!?Diverオススメプラグイン&注意点】(動画)
⇒3,000円相当 - 【回遊率&収益up!?超攻撃型トップページの作り方】(動画)
⇒4,000円相当 - 【合法的に月10万UPさせた1つの方法】(動画)
⇒3,000円相当 - 【効率良くアクセスを稼ぐランチェスター戦略】(動画)
⇒4,000円相当 - 【たった2手間でpv単価0.18円上げた方法】(pdf)
⇒3,000円相当
通常、他の情報発信者によるDiverの購入特典は1つしか付いていない上、カスタマイズによる物ばかりですが!そんなんじゃブログは稼げません。
私から購入して頂くからには確実に、ブログで稼いで貰いたいので、本気の特典を付けています。
Diverの販売価格は17,980円と若干他のテンプレートよりも高めですが、それを補うほどの17,000円相当のたふいの特典をお渡しするのです。
実質980円でDiverを購入するような物です!
(ランチ代の投資だけで超高性能なテンプレートが複数のサイトで使いまくることが出来ます。)

私の特典を使って、Diverで0からブログを始めた場合!
上位表示が出来ればおそらくアフィリエイト案件にもよりますが、4ヶ月目で数万以上稼げるようになって資産ブログが完成します。
デザインをいくらこってもブログは稼げません。
実際に稼いでいる人のノウハウを手に入れて、近道しながら稼いでいきましょうね。
そのチャンスをたふい限定:5大特典付きのDiver購入から手に入れて下さいね。

まとめ:ブログが乱立する今!Diverのトップページカスタマイズによる差別化をしよう。
今回は中々無かったDiverによるトップページカスタマイズ記事を紹介させて頂きました。
副業解禁でブログが乱立する今、同じようなデザインだと・・・「あ。またコレか」って思われかねません。

またコレか...って離脱されないようにしたいものです。
トップページはブログの案内ページであり、一番個性が出せる場所。
オシャレなトップページや、世界観がある見やすいトップページだとそれだけで差を付ける事ができますよ(^^)
まだDiverを持っていない!って人は私からの豪華特典を受け取ってDiverで楽しいブログライフを送ってきましょう。
今回は以上です。