。のコピー.jpg)
どうもたふいです(@akituki_zidouka)
WordPressでどんなテーマにすべきか?迷っていたり、ランディングページを簡単に作れるWordpressテーマは無いかな?って悩んでいませんか?
私はストーク・アフィンガー・Diverと使ってきましたが、LP(ランディングページ)を作るのであれば圧倒的にDiverをオススメします!
理由はいくつかあるのですが、一番はランディングページ作成ツールのcolorful(カラフル)と同じようにDiverでも作れるから。

私も非常にお世話になっていますし、多くの方には必須ツールだとも言えます。
この方法を使うと、マジでカラフル要らなくなります・・・


ショボって思った方はさておき、これくらいであればこの記事の通りに出来ますよ。
今回はDiverを検討しているけど、LPってちゃんと作れるのかな・・・って不安になっている方向けに、実際に私が作成したLPを紹介しながら解説していきますね。

ただブログ内にランディングページを作成し、PVアップ&回遊率を上げたいのであればこの記事はかなり貴重です
目次
前提:DiverのLP機能を使わない!理由は2つある
まずこの記事で紹介するDiverのLP作成に、Diverの標準機能のLP作成ツールは一切使用しません!
は?って思うかも知れませんが、本当に使いにくいんですよ。理由は2つ。
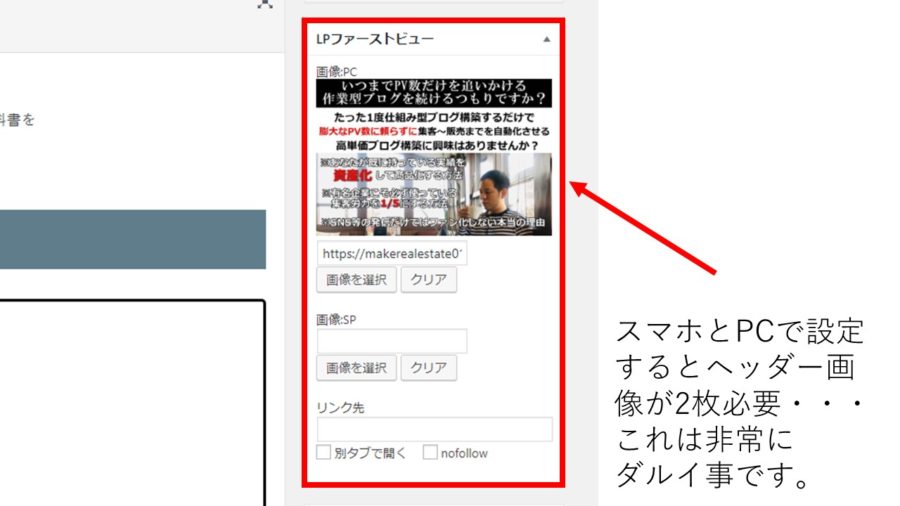
- スマホ版・PC版とヘッダー画像を変えられるのは良いが、反って設定しにくい
- LPというサブディレクトリが追加させてしまう←最悪
基本的にDiverで作成するLP(ランディングページ)は記事を書く要領でOKです。
よってサブヘッドと言われるような物は、h2で作ればOKですし、見出しの文字を大きくしたいのであれば文字フォント数を大きくすれば良いだけです。
ただ、Diverの素晴らしい点?でもあるヘッダー画像をPCとスマホ版で用意するのって大変じゃ無いですか?

確かにスマホ版とPC版で作れるのは魅力的です。
ただ多くの人はヘッダー画像を外注化して居る人も多く、余計に費用が掛かってしまう為、反ってLPを作る敷居を上げてしまう事になります。

難しくするのはNGだと個人的には思っています。
一方のカラフルなんて一瞬で作れますよね(笑)
ただ機能としては嬉しいので、最悪は作れば良いだけの話なのですが・・・・
個人的に次の設定がマジで許せなかった
DiverのLP機能は使えなくなった!ある設定

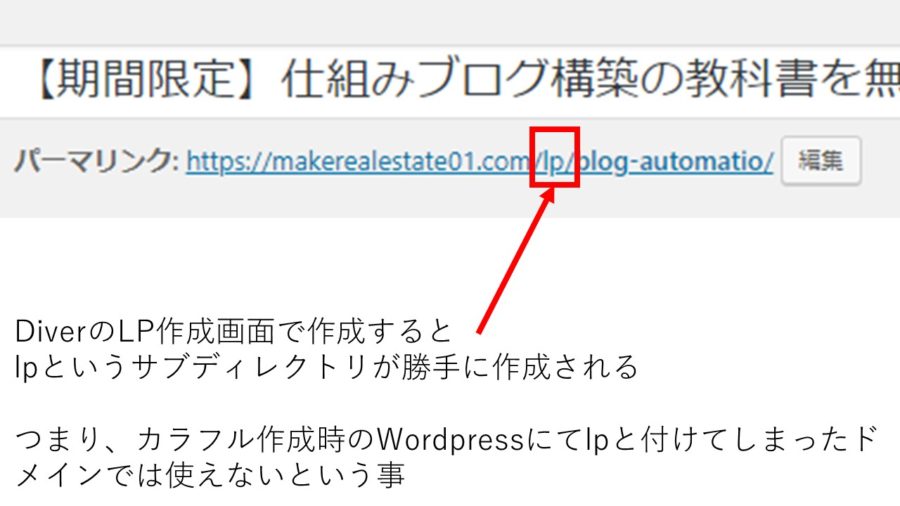
既にDiverを使用前のドメインでカラフル使用時のWordpress構築にて「https://ドメイン名/lp」と作ってしまった人へ・・・・
残念ですが、DiverのLP設定機能が使えません。
理由はDiverで作成したLPツールのURLが「https://ドメイン名/lp/パーマリンク(記事名)」になってしまい、lpというサブディレクトリ名がかぶってしまうのです。

故にDiverで作成したLPである「https://ドメイン名/lp/パーマリンク」は、カラフル構築時の「https://ドメイン名/lp」にランディングページが保管されていません。
必ず404エラーで反ってきます。
マジで盲点でした。
折角作成したLPもこのままだと台無しです。
既にカラフル用のサブディレクトリをlpで構築しているは注意してください。

故にこのドメインにてDiverのLP機能は使えません。
でもそんなんじゃカラフルを持っている方は困りますよね・・・
そこで次にDiverでカラフル同様にLPを作る裏技を解説していきます。
DiverでLP(ランディングページ)は何処でつくるべき?
結論からいうと、Diverの固定ページにてLP(ランディングページ)を作る事です。
Diverの機能がそのまま使える以外にもメリットは3つ
- 簡単にワンカラムに出来る
- noflow設定が出来る
- 離脱率&回遊率が上がる

ランディングページは、商品購入する事で得られる未来や、悩み解決・商品比較を書く場所。
つまり他のページや要らないサイドバーの情報見せる必要はないので、ワンカラムにする事が大事。
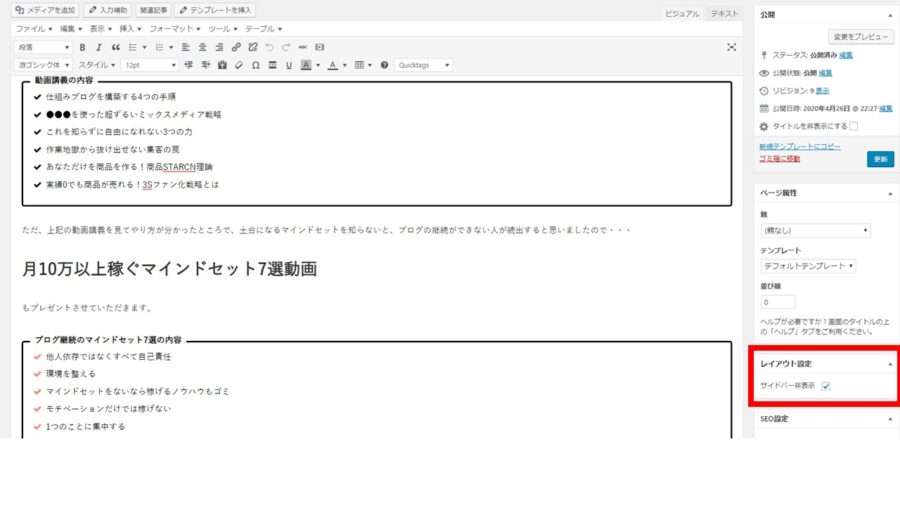
レイアウト設定にサイドバー非表示にチェック入れるだけで、簡単にワンカラムになります!

簡単にできますよね♪
noflow設定によるメリットとは、全てのページにて作成したLP(ランディングページ)に誘引する場合、内部リンクを使う必要がありますが・・・
内部リンクを使う=記事が持つSEOの評価を分け与える事に直結するためSEO対策的にはよろしくないわけですね。
そこでリンク先に評価を渡さないnoflowタグを使う事で、仮に全ての記事にLP誘因の内部リンクを張ったとしても、評価を分け与えなくて済むわけです。

最後に回遊率の件ですが、カラフルを使う=外部リンクに飛ばす事になるので離脱という扱いになります。
これでは記事単体の直帰率も増えてしまいますので、直帰率を下げたい人に取ってはよろしくはありません。
ただ、固定ページを使う=別の記事に飛んでくれたという扱いになります。
故に直帰率が増えるって事はありません。

それではカラフル同様にDiverでも簡単に作る方法を紹介します。
DiverのLPをカラフル(colorful)同様に作る裏技とは
結論から言うと、CSSにてワイドを900PXにする事です。
DiverのLPツールが使いにくい!と上げたのは、コンテンツ幅にバラツキが出るからなんですよね・・・
その証拠にスマホとPCではアイキャッチの画像の大きさが変わりますし、故に文章のレイアウトも変えないといけないのは大変。
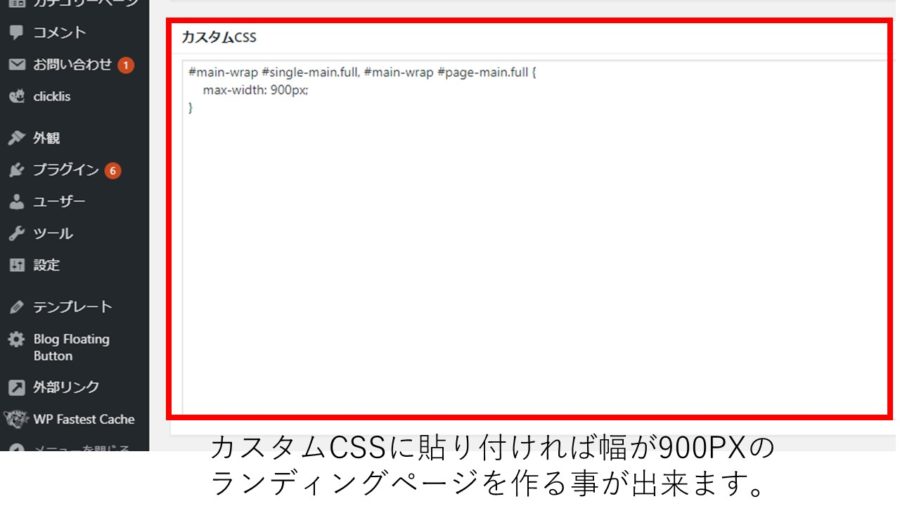
やり方は凄く簡単で、カスタムCSSに以下のコードを入力するだけです。(コピペOK)
#main-wrap #single-main.full, #main-wrap #page-main.full {
max-width: 900px;
}なぜ900PXかというと、カラフルのMAX幅が900PXまでだから。
故にカラフル同様にランディングページを作るのであれば、MAX幅を900PXに併せることで、カラフルに使用していた画像をそのまま使い回すことが可能になるのです。

これが裏技。
DiverのLP作成ツールで作るよりも超簡単になるのでオススメですよ!

LPにブレット追加・一部2カラムにする方法は?
カラフルと言えばブレットの作りやすさが良いですよね。
ただDiverの入力補助⇒囲い枠⇒リストを使う事で、簡単にブレットって作れるですよ。
こんな感じで
- サポートが神!初心者こそオススメ
- 機能が多く、プラグインの数も減らせた
- clickするだけで色んな機能が簡単に使える
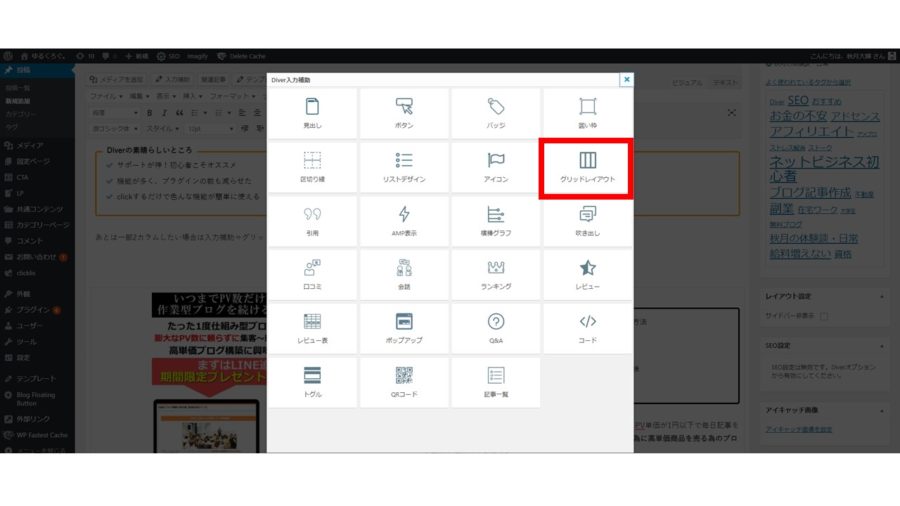
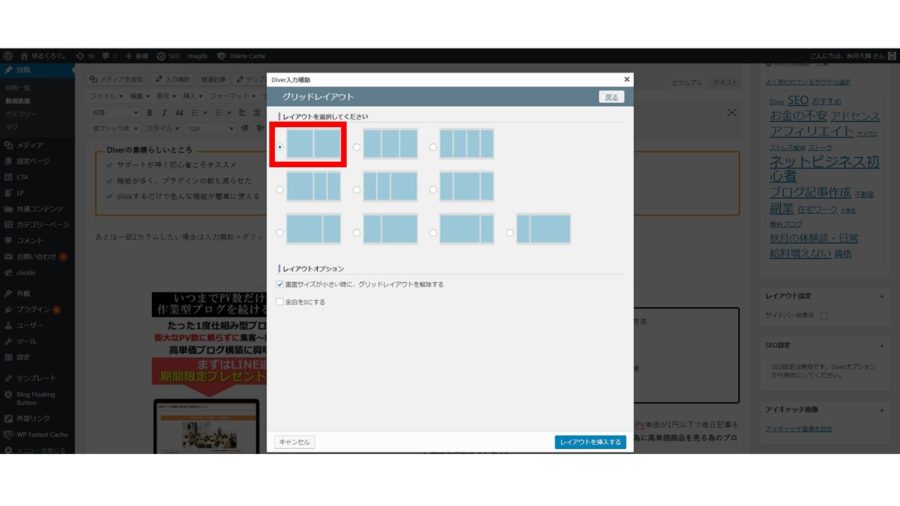
あとは一部2カラムしたい場合は入力補助⇒グリッドレイアウトを選択


ここで設定すると、2カラムに分かれた点線が出てきますので、以下の画像のようにつくればOKです。

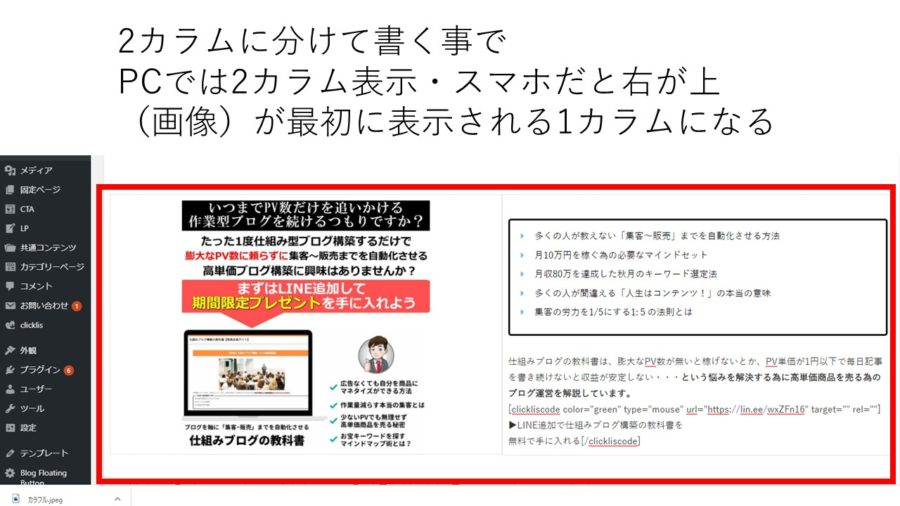
実際に作ったので、スマホ版とPC版で比べていただくのが一番分かりやすいと思います。

- 多くの人が教えない「集客~販売」までを自動化させる方法
- 月10万円を稼ぐ為の必要なマインドセット
- 月収80万を達成したたふいのキーワード選定法
- 多くの人が間違える「人生はコンテンツ!」の本当の意味
- 集客の労力を1/5にする1:5の法則とは
仕組みブログの教科書は、膨大なPV数が無いと稼げないとか、PV単価が1円以下で毎日記事を書き続けないと収益が安定しない・・・という悩みを解決する為に高単価商品を売る為のブログ運営を解説しています。
[clickliscode color="green" type="mouse" url="https://lin.ee/wxZFn16" target="" rel=""]▶LINE追加で仕組みブログ構築の教科書を無料で手に入れる[/clickliscode]
おそらくPCで見ると2カラムになっていますが、スマホで見ると画像が上・文章が下の1カラムになっているはずです。
カラフルの方が簡単にできるのは否めませんが、Diverでも同じ事が出来ますのでご安心くださいね。

DiverでLPを作って売上を作りたい人へ!たふい限定:5大特典をプレゼント!

ここまでDiverのLPの作り方を紹介してきましたが.....実際の所LPを作っただけでは売り上げが上がるとは限りません。
当たり前ですよね(^_^;
おそらくLPにアクセスが集まらないという最大の壁にぶつかります。
私も昔悩んでいた事なんですが、LP作れます!っていうテンプレートを購入しても....LPにアクセスが集まらないんですよね。
故に売れるか売れないか?改善するにも改善しようが無い状態で苦しい時期を味わっていました。
LPはアクセスが集まって始めて・・・・
LPの改善項目
- 精読率:ページ滞在時間を見る
- 直帰率:100%に近づける(リンクを踏んで貰う)
- ヒートマップ(クリックされているか?)
- ヘッダー画像によるベネフィット
- ボタンの色・テキスト
などの改善が出来ますからね。
当然と言えば当然です。
故に!本特典では「LPにアクセスが集める為の超攻撃型トップページの作り方!」という特典の他にも!
- 【失敗回避!?Diverオススメプラグイン&注意点】(動画)
⇒3,000円相当 - 【回遊率&収益up!?超攻撃型トップページの作り方】(動画)
⇒4,000円相当 - 【合法的に月10万UPさせた1つの方法】(動画)
⇒3,000円相当 - 【効率良くアクセスを稼ぐランチェスター戦略】(動画)
⇒4,000円相当 - 【たった2手間でpv単価0.18円上げた方法】(pdf)
⇒3,000円相当
日給7万アフィリエイターでもある私が、購入者に損させない為のとっておきの特典を用意しました!
通常、他の情報発信者によるDiverの購入特典は1つしか付いていない上、カスタマイズによる物ばかりですが!そんなんじゃブログは稼げません。
私から購入して頂くからには確実に、ブログで稼いで貰いたいので、本気の特典を付けています。
Diverの販売価格は17,980円と若干他のテンプレートよりも高めですが、それを補うほどの17,000円相当のたふいの特典をお渡しするのです。
実質980円でDiverを購入するような物です!
(ランチ代の投資だけで超高性能なテンプレートが複数のサイトで使いまくることが出来ます。)

私の特典を使って、DiverでLPを作る事で.....
- 固定ページによるアフィリエイトも決まりやすくなる
- アプデでアクセスが大幅に減っても、売り上げが大幅ダウンしない
- 毎日リストが取れるようになる。
そのチャンスをたふい限定:5大特典付きのDiver購入から手に入れて下さいね。
まとめ:カラフルが不要になるくらいDiverの固定ページLPは使いやすいです。

私はDiverに出会う前にLPツールを「メビウス(クソ)・シリウス・アフィンガー・カラフル」と使ってきて圧倒的にカラフルが使いやすかった!
ただ、同時に以下の3つで悩んでいたんですよね・・・・
- 難しいタグマネージャーの設定をしないと、どこからのアクセスが多いか分からない
- 外部リンク激増でSEO対策は大丈夫か?(サブディレクトリだから問題ないと思うけど)
- ワードプレス2つ管理はダルイ
しかし、Diverの固定ページで作ったLPはこれらの悩みを全て解決することが出来ます。
よって