
当サイトでも使用していたWordpressのテンプレート【STORK】はブロガー界で人気がある有料テンプレートの1つですが・・・
あまりにもSTORKの数が多く、みんな同じでデザインに個性のないブログになってしまいがち・・
という弱点が。
トップページを見た瞬間にストーク使っているっていうのが分かってしまうわけです。
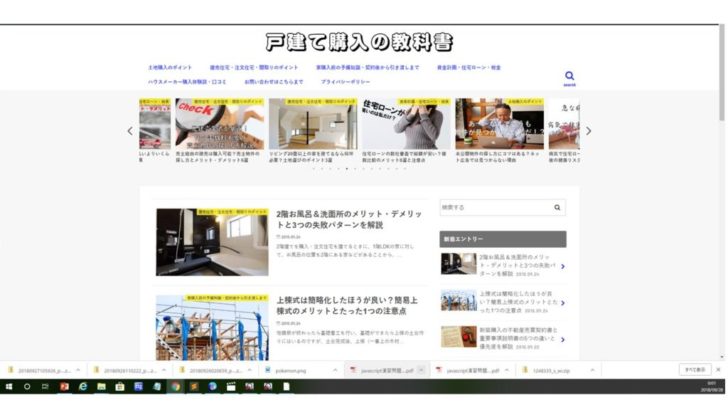
私の別のサイトのストークのトップページです。

デフォルトだとこんな感じ(シンプルパターンPC表示)=スマホも同じでトップページに案内板がないイメージです。
コレだと、カテゴリーはサイドバーの下に載っているけど、初めてこのブログに来てくれた読者が読みにくいかなって・・
私は異常に悩みました。
とは言えストークは簡単におしゃれな設定もできる上、Googleアナリティクスやsearchconsole(サーチコンソール)の手続きもHTMLをいじらなくても済む優秀なテーマであることは間違いないです。
ブログ初心者の方にはオススメしたいテーマ。
そこで私が理想だなって思ったトップページの順番はコチラ
- オススメ記事(自信のある記事・アフィリエイト記事)
- メインになるカテゴリー
- 最新記事(アイキャッチあり)
- 1日で一番読まれている記事のランキング(アイキャッチあり)
トップページの重要性を知り、調べてデザインを変更してみたところ1時間でできたので、今回はストークのトップページを簡単におしゃれにする方法について解説していきたいと思います。

2019年2月追記。
トップページ変更時は月3万pv程度のブログでしたが、2018年11月では月12万pvまで上昇。
トップページの変更により、キラーページのアクセスが増えたことで、アフィリエイトリンクのクリック率が上昇し、結果3万⇒40万まで収益も増えました。
注意
よってトップページ変更が大分やりやすくなっています。ストーク19を購入後、必要であればトップページの変更を行って下さい。
目次
ストークのトップページを簡単におしゃれに変更する手順を解説
ストークを以下のTopページにするためには5つの手順を踏みます。
- オススメ記事(自信のある記事・アフィリエイト記事)
- メインになるカテゴリー
- 最新記事(アイキャッチあり)
- 1日で一番読まれている記事のランキング(アイキャッチあり)
- 固定ページを作成する
- オススメ記事のバナーを作る(アフィリエイト記事用)
- カテゴリー欄を3カラムで作成する(メインカテゴリー)
- 完成した固定ページをカスタマイズで張る。
- 最新記事・お気に入り記事のプラグインを挿入する
の手順は5つです。
1つ1つは簡単なさぎょうになりますので、是非参考にしながらカスタマイズして見て下さい。
1:固定ページを作成する(ワンカラム)
ストークのトップページを変更する為には、固定ページで変更したい形のトップページを作る必要があります。
既存のトップページからカスタマイズを利用して、既存のトップページに変更した固定ページを貼り付けるイメージ。
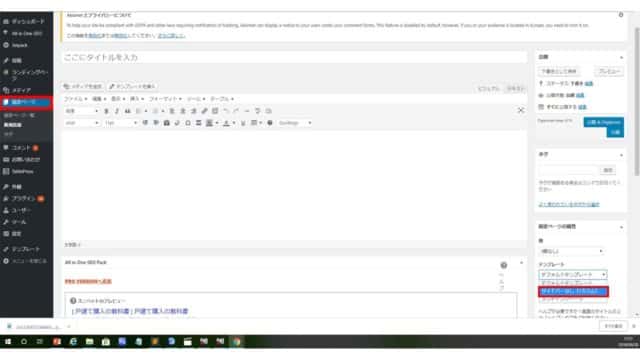
まずWordpressの固定ページの新規作成を行い、右側にあるテンプレートをサイドバーなし(1カラムに設定します。)

画像の通りにできましたら、1度下書き保存を行い、次はオススメ記事(自信のある記事・アフィリエイト記事)へのリンクを張るバナーを作ります。
2:オススメ記事のバナーを作る:アフィリエイト記事用

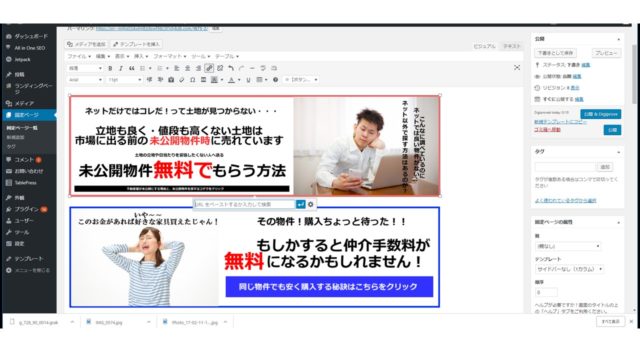
オススメ記事へのリンクを張るバナーを作成し、固定ページに貼っていきます。
作成した画像の中にオススメ記事を貼り付けておけば、画像をクリックすればオススメ記事に飛ぶように設定することができます。
画像のバナーは1100✕300を3つ作成しました。
PC表示でも綺麗に表示される上、スマホでもはっきりと写るのでオススメです。

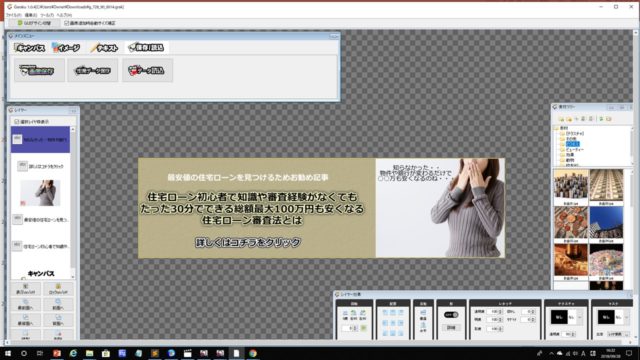
バナー広告を作る上でオススメなソフトは簡単にサイズを指定できて綺麗に仕上げることができるgarakuがオススメ。
garakuは年間4980円の有料ソフトにはなりますが、操作は非常に簡単で、短時間でバナーを作れるのはもちろん、実際に売れている起業が使用しているサンプルテンプレートも使えます。
それを少しアレンジする簡単に成約率が見込めるバナー制作も可能!
私はこのソフトで作った不動産投資のバナーを作ってすでに2件成約してます。(売り上げ3.2万円)

アフィリエイトを考えているなら、画像で売り上げが変わりますのであると非常に便利なツールです。
3:カテゴリー欄を3カラムで作成する:メインカテゴリー設定

次はメインカテゴリーの作成に入ります。
ここではストークであらかじめ用意されているショートコードを利用します。
【AddQuicktag】というショートコードを入れるプラグインを入れておけば、レイアウト3カラムを選択することで下記のようになります。(スマホだと1カラム)
ではショートコードで3カラム(スマホだと1カラム)を選ぶと下記のHTMLが出てきます。
画像や文字の入れ方は、下記の補足を参考に入れてみてください。(コピペOK)
今回は紹介したいメインカテゴリーが3つでしたので、3カラムを利用しました。
もし4つを並べたい場合は、2カラムを2つ作成するか、CSSのwidth設定を25%に設定するかになります。
2カラムを2つを利用した方が早いので、cssは極力いじらない方向で行きましょう。
メインカテゴリーが張れれば、私の場合は固定ページの作成は以上になります。

4:完成した固定ページをカスタマイズで張る。
4番目は作成した固定ページをカスタマイズで設定していきましょう。
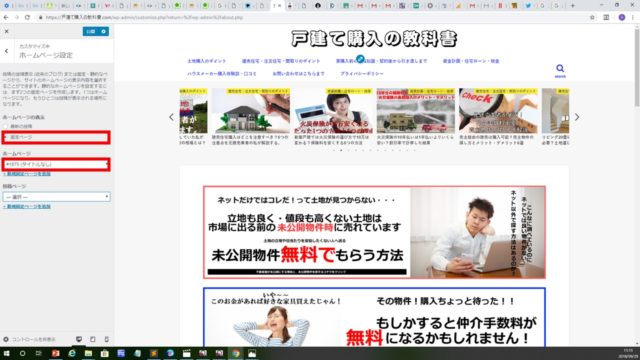
ストークのカスタマイズの中のホームページ設定をクリックします。
ホームページ設定をクリックするとホームページの表示とホームページを指定する箇所がありますので、その2つを設定する形になります。

ホームページの表示を最近の投稿から固定ページに変更し、ホームページを作成した固定ページに変更します。
すると、従来の下記の画像のように更新記事が表示されるトップページから固定ページで作成したデザインに変更されるようになります。

ただここで1つ問題が発生します・・・
ここで設定した固定ページは最新記事(アイキャッチあり)と、1日で一番読まれている記事のランキング(アイキャッチあり)が全く表示されません。
コレでは従来の最新記事が載っているトップページよりも使いづらくなってしまい、逆にユーザービリティ(使いやすさ)が下がってしまいます。
固定ページがトップページになっても最新記事が表示されるように設定する必要があります。
ここは素直にプラグインを利用します。
5:最新記事・お気に入り記事のプラグインを挿入する

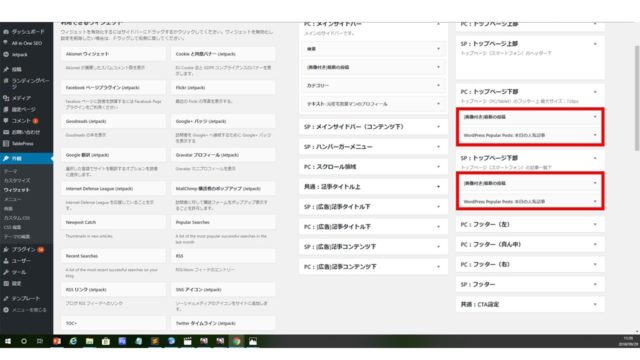
トップページに最新記事と記事ランキングを入れる為には、最新記事とランキングを表示してくれるプラグインを取得し、外観⇒ウェジェットからPC・スマホのトップページ下に貼り付ける方法です
最新記事が表示され、アイキャッチも一緒に表示されるプラグインは【Newpost Catch】がオススメです。
プラグインをインストール後に有効にしておけば、特に設定をすることもなく使用することができます。
1日で一番読まれている記事のランキングも最新記事の下に表示したかったので、【WordPress Popular Posts】をあわせて取得しました。
プラグインを取得したら、下記の通りにウェジェットを設定します。

これで、トップページに最新記事と記事ランキングが表示されるようになりました。
これで以上になります。
トップページの変更はものすごく難しく、敷居が高いですが、この方法であれば簡単だなって思ってくれる人も居るはず。
注意
WordPress Popular Postsのデフォルトで表示されるアイキャッチは、Newpost Catchに比べて幅が小さく表示されてしまい、横のラインが揃っていないため、見た目が美しくありません。
WordPress Popular Postsで表示されるアイキャッチのデフォルトの幅は75pxから、100pxに変更すれば、Newpost Catchで表示されるアイキャッチの横のラインが合いますので、設定することをオススメします。
WordPress Popular Postsの関連記事
結果:ストークのトップページを変更後はおしゃれになりました。
before

after


トップページを初めてデザインしたので、個人的には大満足ですね。
デフォルトだと、無難ですがどのブログも個性がないような感じに見えてしまうんですよね。
中にはデフォルトのストークが多すぎて、嫌ならトップページを変更すれば良いですよね。
ストークは設定も簡単な上、モバイルファーストで特別な設定をしなくても良いテーマなので、ブログを初めてやる人にお勧めテーマです。![]()
ストークで売り上げを上げるなら、下記記事も併せてご覧くださいね。

ストークよりも高い値段ですが、変更の価値はあるのでオススメです。
だと・・・
追記:STORK19(ストーク19)だと・・あと一ヶ月早かったらDiverにしなかった。(オススメです)

私がDiverにしたのは10月中旬だったのですが、なんとですよ。
11月7日にOPENCAGE MAILより「新テーマ「STORK19」を公開しました。2019年内に旧STORKをご購入された方に重要なお知らせです!」という重要すぎるお知らせが来たのです。

思っていたんですよ。ストークが2018年頃から更新されないな・・・って
クーポンを使えばなんと200円!で購入出来たわけです。
マジで惜しいことをしました。(今頃ストークでつくったコードをリライトしなくて済んだのに・・)
具体的に大きく変わったと思ったのは4つ!
ストーク19が従来のストークと変わったポイント4選
- 画像の遅延読み込みが標準装備(レイジーロード要らない)
- Gutenbergの装飾設定
- この記事を書いた人の設定
- ピックアップコンテンツ←(トップページでは重要)
黄色いマーカーで引いた部分以外は大きく特に変わったな・・って印象はありませんでした。
基本的には従来のSTORKベースで、表示の有無が決められるようになった程度で使い勝手は大きく変わっていません。
でも一番嬉しいのはピックアップコンテンツが使えるようになった事!

4つのやつってJINだったら簡単にできるのに、ストークじゃなぜか出来なかったんですよね。
シンプルが売りだったので、仕方ない部分がありましたが、デザインではJINに勝てていませんでした。
しかし、ストークもアップデートされたおかげでかなり良い商品になったのは間違いないです。
もしストークのトップページをオシャレにしたい方や、これからブログを始める方はストーク19を購入する事をオススメします。
安いしね。








