

HTMLとCSSめちゃくちゃ覚えるぞ!どれくらい勉強すればいいんだ!
って悩みに元プログラミング塾に6ヶ月間通っていたたふいが答えます。
結論から言います。
HTML&CSSの勉強期間は3日~最長で1週間で終わらせるようにしてください。
時間にして20時間~30時間。
絶対です。
ここには完璧主義者・一生懸命やろうとする真面目なプログラミング初心者に対しての罠があります。
今回は、プログラミング勉強経験者である私が反省点を踏まえて、htmlの勉強を1週間で終わらせるべき2つの理由と勉強法を経験則にてご紹介します。

プログラミングを覚えるよりも自分の得意+Twitterから頑張りましょう。
目次
html・CSSの勉強時間に1週間&30時間も使ってはいけない2つの理由
html&CSSのみでは単価が低い上に仕事が少ない
html&CSSはマークアップ言語(印を付ける)と呼ばれる物で、htmlはプログラミング言語ではありません。

ここからがポイントなんですが、HTML・CSSが出来るようになったからと言って仕事が取れる分けではありません。
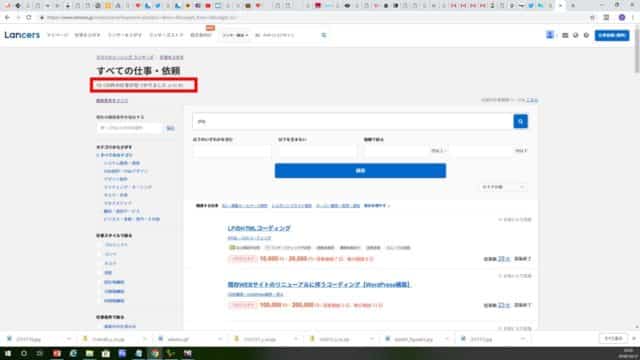
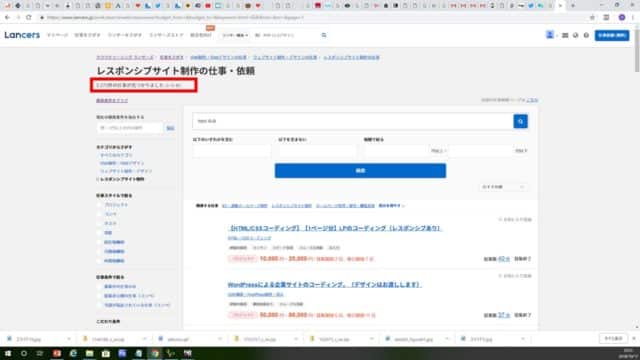
実際ランサーズなどでも案件でも調査しましたが...その差は歴然。
html&cssのスキルだけでできる仕事のコーディング・レスポンシブサイトのコーディングは約3,000件程度。

サーバーサイド言語であるphpが使えると、13,000件まで仕事量が増え、更に金額単価が上がります。

仕事を発注する側の立場で考えて欲しいのですが
- htmlだけできる人
- htmlに加えてプログラミング言語であるphp・jsなどもできる人
同じ単価だったらどっちに任せたいと思います?
当然、スキルを沢山持っている人の方が良いですよね。
真面目な人ほどHTML・CSSを完璧に覚えようしますがそれはNG!
いつしかお金を稼ぐって目的からhtml&cssを完璧に覚えるっていう罠にかかっているんですよね....

しかしHTML・CSSは誰もが出来るレベルなので、ここの勉強に拘ってはいけません。
仕事をして忙しい時間を合間見て勉強している人は、年収上げたい・転職したい・お金を稼ぎたくてプログラミングは勉強しているはず。
それであれば、htmlに勉強時間を掛けずに、即JavaScript(プログラミング言語)を勉強し始めましょう。
他web言語実践中の勉強が最も効率的だから!最悪htmlはコピペでOK
html&cssに時間を掛けなくて良い2つ目の理由は、他言語と一緒にhtmlを学ぶことができる=効率的だからという理由があります。
htmlはweb系・web制作では最低限の必須スキル上、PHP・JavaScriptを学ぶときでもhtmlの内容は必ず出てきます。
そしてデザインのコーディングはCSSなので、同時に出てきます。
勉強中に、htmlクイックリファレンスで調べてブラウザ上で映し出せば、他言語を学びながらhtmlを学んだ方が効率的で時間短縮になるのです。

しかも、スクールの先生に聞いて恐ろしい事実が分かりました。
それは....
HTMLを作っている優秀な人達のソースコードをコピペしまくっていること。
あとは、設計にあわせてcssなどのデザインを変えていけば良いので、完璧に覚えようとする必要はありません。
変更がわからなければググればOK
初心者は0からサイトを作れるスキルが無いとNG思いがちですが...実態は
「0から作るのは効率が悪いのでやらない!」が、初心者とエンジニアのギャップの差かもしれません。

とはいえhtmlの技術が全くもって分からないと、ほかの言語を学ぶときに困りますよね(;゚ロ゚)
次からは20時間~30時間でhtml&cssを効率よく学ぶ方法をご紹介させていただきます。

副業初心者ならTwitter拡散サービスなら最短1ヶ月で月3万狙うがいいかもです。
プログラミング初心者がhtml&CSSを3日~1週間以内で勉強する流れ
1.プロゲートを1日~3日で分からなくても良いので一気に上級コースまでやる。

プログラミング初心者の方にオススメな勉強方法として、オンライン学習ができるプロゲートのhtml&cssの講座一気に勉強するのがオススメ。
プロゲートで勉強する理由は、なんと言ってもプログラミング初心者でもわかりやすい。
講座はサイトを実際に作っていきながらやっていく流れになるので、静止のホームページのイメージ図が手っ取り早くつかめます。(ここ重要。)
イメージをつかむって言うのがポイントなので、完璧に覚えようとするのは辞めてください。
時間の無駄。ここには時間を掛けてはいけません。
- 初級はタグの使い方。cssとのclass属性の設定方法
- 中級はログイン画面の設定。cssの本格的デザイン hover擬似クラス(カーソルが乗っている要素の変更)
- 上級は、レスポンシブサイト(スマホ対応サイト)の作成
html&cssの中級を勉強するためには月々980円課金しなければなりませんが、ほかの言語も学べるようになるので、課金価値MAX!
ケチるのは辞めましょう。本よりも安いですから。
あと道場コースっていうのもあり、ヒント無しでサイト作りを行うものあるんですが、やらなくてOK !
時間があるときにやってください。
プロゲートはあくまでもイメージをつかむための物であり、完璧にこなすために行う物ではありません。
道場コースの代わりじゃないのですが、次が重要になります。
良くある間違い:プロゲートのレベル上げにはまってしまう罠
プログラミング初学者あるあるの1つなのですが、復習のために何度もhtmlの上級コースをやってしまう人がいます。
ポケモンみたいにランキングやレベルが上がったときにツイートすると反応が多い為、ついついはまってしまいますが、プログラミングで稼ぐ人の目的はプロゲートのレベル上げじゃないはず!
そんな事をしていたら時間だけ失い、他の言語を勉強するのが遅れてしまいます。
参考までにこの人の動画が分かりやすいかも。
すぐに応用編に突入しましょう。

分からない事だらけでも、とにかく最初は勧めることです。
本の模写で実際にプログラムを1から書いてみる所にいち早くスタートすべきで、後に紹介するJavascriptの勉強の時にもう一度軽く復習が良いでしょう。
2.1冊の本を使って実際にホームページを作ってみる。(本通りでOk)
プロゲートで学んだら、実際に静止サイトを作ってみます。
プロゲートではエディタが用意されてそこにコーディングすればOKでしたが、本を読みながらサイトを作る場合はエディタを用意しなければなりません。
エディタは"sublime text"がおすすめです。
一応貼っておきます。
エディタを設定したら、実際に本を読みながらサイトを実際に作っていきましょう。
プロゲートでサイトを作ったとのイメージがかなり役に立つはずです。
本に出てくるタグで分からなければhtmlクイックリファレンスで調べて知識に落とし込みましょう。
本で勉強するとこんなメリットがあります。
HTMLを本で勉強するメリット
- エディタの設定方法が分かる。
- htmlとcssの連結が上手くいくようになる。
- ブラウザ上でサイトを作るのでは無く、自分のパソコンの環境でサイトを作ることができるようになる。
実際にブログ形式・ビジネス形式のサイトを本を模写すると、色んな事が分かるようになります。
- cssのfloatの影響でデザインが崩れること
- 疑似言語のafterを入れるなど
- ブロック・インラインの違い
などなどプロゲートだけでは分からない細かい部分を勉強できるので、本での勉強は早めに行う事をオススメします。
とりあえず私が勉強してきたオススメの本を紹介します。
全ページ一生懸命やる必要は無いですよ。分かるところは飛ばしてOK
3.JavaScriptを勉強しながら動きのあるサイト作りを学ぶ
htmlとcssを勉強すると、静止サイトはできます。
ただブログ内検索などをするときのプログラムはJavaScriptを利用しなければなりません。
そこで必要な言語がJavascriptになります。
JavaScriptの勉強時に、情報をインプットして動く(アンケートなど)プログラムを組む勉強をしますので、特に<input>タグ・<from>タグの勉強に役立つことでしょう。
故に、JavaScriptでプログラミング言語を学ぶと、よりhtmlの知識も深まります。
ちまちまHTML・CSSに勉強時間を使ってはいけないのです。
JavaScriptを学ぶならこの本が超オススメ!
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
まとめ:HTML・CSSを勉強して副業したい人に最も伝えたい事
どうしてもこの記事を読んでプログラミングに挑戦したい!って方に伝えたい事が1つだけあります。
それは、プログラミングをお金儲けの為に始めるのであれば、絶対に辞めろ!って事。
プログラミングで稼ぐって実際かなりハードだったりします。
- 常に新しい技術を追いかける
- 労働型収入(仕組み化できない)
- 興味ないとアルゴリズム覚えるの辛い
- コード覚えるだけでは稼げない
- 営業が出来ないと買い叩かれる
正直HTMLで「なんて難しいんだ・・・」って苦戦しているようだと、初心者がマネタイズするPHPやRubyのフレームワークで「何やってんだ俺?」ってなります。
悪いことは言いません。楽しく努力できないのであれば、才能が無かったと思って辞めるのも1つの手です。
インフルエンサーとかの言葉を真に受けて!「2020年に義務教育課されたプログラミング!をやれば安泰」って言うのは本当に辞めましょう。
特に30代で会社辞めてプログラミング塾からフリーランスとかマジで地獄なんで!
絶対に辞めろ。
これは挑戦したこと無い人のドリームキラーとかじゃなくて、実際に経験してプログラミングで挫折した私が本当に伝えたい事なんです。

これから勉強するHTML・CSSの10倍~50倍は難しいデス。
プログラミング以外にも稼ぐ方法はいくらでもあります。
プログラミングで副業にしたいサラリーマンへ
プロゲートで積み上げって思うかもですが、アルゴリズム理解しないと使い物になりません
故にツイッターをやりつつ...
■プログ→ライン@
■noteでマネタイズの方が学習コスト低いも低い上に早く稼げます
ケイクPHPに挫折し、80万失った私の戯言です
— たふい@ブログ4年目(日給7万) (@akituki_zidouka) May 31, 2020
テクノロジーが好き・感動するレベルか、1日中コードを書いていても楽しいと思えない限りマジでオススメしません。
結果80万円ドブにすてました。
1日1時間~2時間しか勉強出来ないなら、プログラミングはやらずにこちらをやりましょう。
今回は以上です。









。のコピー-150x150.jpg)


