

調整したいけどどうすれば良いのか分からない...
って疑問に答えていきます。
結論から言うとCSSを使えば一発解決出来ます。
ただ現実問題、プログラミングを学んでいないや、人によってはロゴに与えられているクラスが分からないからCSSが弄れないと言う方も居るでしょう。

クラスに連動してCSSをデザインする仕組みです。
ご興味ある方はhtml・CSS初心者が副業で稼ぐなら勉強期間は1週間以内です【覚えても稼げない】をご覧ください。
ただ、そんなのどうでもいいから、さっさとDIVERのロゴデザインをかっこよくしたい!って方向けに今回は
- ロゴ調整のCSSコードの公開
- 当サイトで使用している”ゆるくろぐ。”のロゴサイズ
を公開します。

目次
DIVERのサイトロゴで推奨しているサイズは250✕60
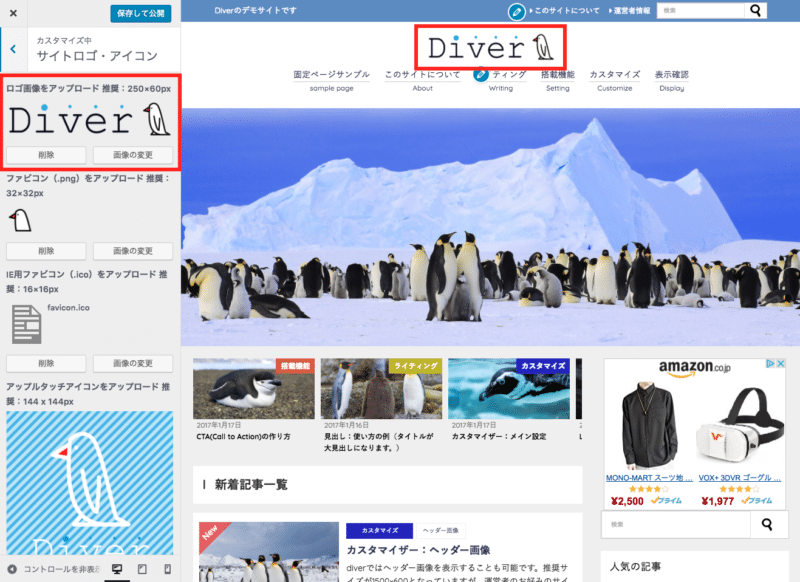
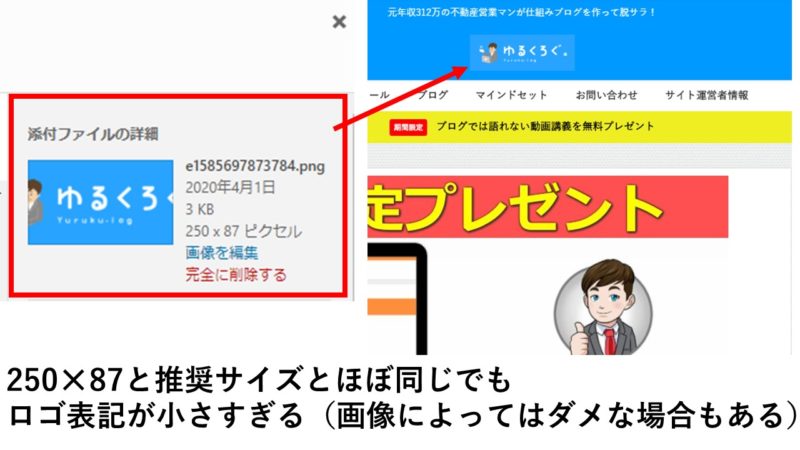
DIVER公式ページやカスタマイズのロゴ挿入時の画面を見ると幅250✕縦60のサイズが推奨されていますね。
DIVER公式ページを引用してみました。
ロゴ画像はヘッダーに表示されます。推奨サイズは250×60ですが、どのサイズでもサイトのレイアウトが崩れることはありません。
diverではロゴの高さが決まっているので、縦長のロゴだと非常に小さく表示されます。ですので、横長のサイズを推奨いたします。
画像を見てもめちゃくちゃ綺麗に見えますよね。
一見まったく問題無さそうに見えます。
ただし、ロゴ自体がデカい画像だったらの話
私は過去にサイトロゴ(現在も使用)を有料で作って貰い、推奨サイズの250✕60でロゴを入れたのですが、まあ表示が小さい。
とにかく小さい。サイト文字が読めるかってレベルで、折角作って貰ったロゴは殆ど見えないレベル。

結局原因は2つありまして。
- 背景が白ではない(背景の余白がロゴに使えない)
- スマホ表示だと更に小さい
これらの理由から失敗したな....って本気で思いました。
長くなりましたが、ここから本題のCSSコードについて触れていきます。
一発で解決!DIVERのサイトロゴを自由自在にサイズ調整出来るCSSを公開

DIVER開発者の高木さんから、CSSコードを聞いたところ、以下の回答がありました。
height:55px !important;
}

オススメは80程度がちょうど良かったです。
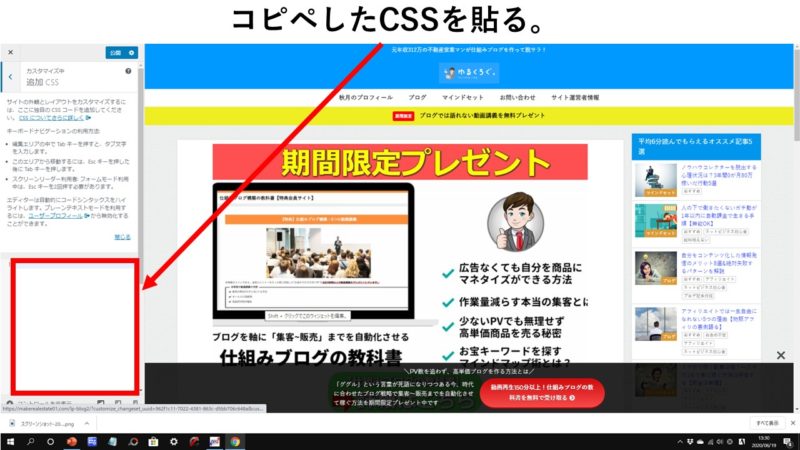
ここをカスタマイズの追加CSSに貼って下さい。
これで基本的には解決です。

ただし、”CSSでロゴの大きさを変更する”には1つだけ弱点があります。
そう、サイト速度が遅くなるって事。
PageSpeed Insightsの採点項目に、不要なCSSがありますが、先ほど紹介したロゴ調整のCSSも勿論対象。
大した差ではありませんので、それくらいどうでも良い!って方は別にここから先は何もしなくてOK。
ただサイト速度を少しでも最適化したい!って方は追加CSSにコードを入れるのはNGなので、ロゴサイズを変更していきましょう。

当サイト(ゆるくろぐ)で使用しているサイトロゴサイズは?

結論から言うと、横700✕縦130でした。
やり方は簡単で、CANVA(キャンバ)にて700✕130のデッサンを作成し、その上に作成したロゴを載せてpngで保存するだけ。
これで問題ありません。
私の場合は有料で頂いていた背景無色のロゴに、サイトカラーの青と同じ色の下地を作り、その上に画像を載せただけ。
たったこれだけでしたが、CSSも使わずにちょうど良いサイズになったので、DIVERのロゴサイズで迷っている方は700✕130をオススメします。
まとめ:DIVER問わずサイトロゴはブログの顔!有料で作って貰うも1つの手です。

これからブログロゴを作るのであれば、まずは無料でサイトロゴを作ってみましょう。
私が使用していたのはSTORES.JP LOGO MAKERで登録不要で、一瞬でサイトロゴが作れます。

この時ロゴは特に入れませんでしたが、DIVERのデフォルトの文字よりも可愛いサイトになったので、ロゴは作った方がいいです。
ちなみにサイズは240✕70で、余白を殆ど無しで文字一杯に使ったロゴだった為ちょうど良かったりします。


- イメージをヒアリング
- 振り込みにて支払い
- 文字・ロゴが違う4パターンを作成してもらいその中から選択
- 選んだ画像の色合い・文字のパターンを再度選び、細かい修正(2回まで)
感じで作って貰いました。
当然ですが、サイトロゴを作ってもらったからといって、ブログ収益が爆増する事は一切ありません。
むしろ1円も上がることは無いでしょう。
ただ、ブログに世界観が構築しやすい上、ブログへの愛着心はかなり湧きます。
故にブログ更新頻度も上がったり、サイト名を読者に覚えて貰ったりもしやすいので、個人的には、デザインで迷うくらいならサイトロゴには課金もありでしょう。
という事で今回は以上です。
DIVERに興味がある方はWordPressテーマ「DIVER」もっと早く出会いたかった【たふい5大特典付き】をどうぞ。